Testing the Commerce Composer widget update in the storefront
In this lesson, you test the updates that you made to the widget in the storefront.
Procedure
-
Open a web browser and go to your custom store at the following URL:
- https://localhost:8443/shop/en/myesite
- In the storefront, go to the category.
-
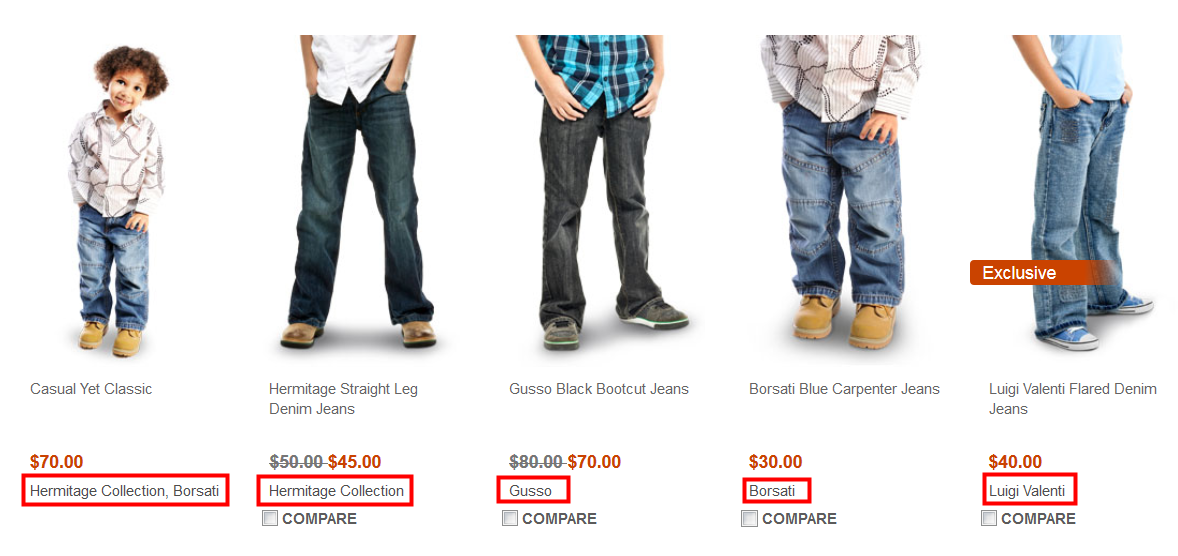
Locate the Catalog Entry List widget on the page and note that the brand name is displayed for
each catalog entry:

-
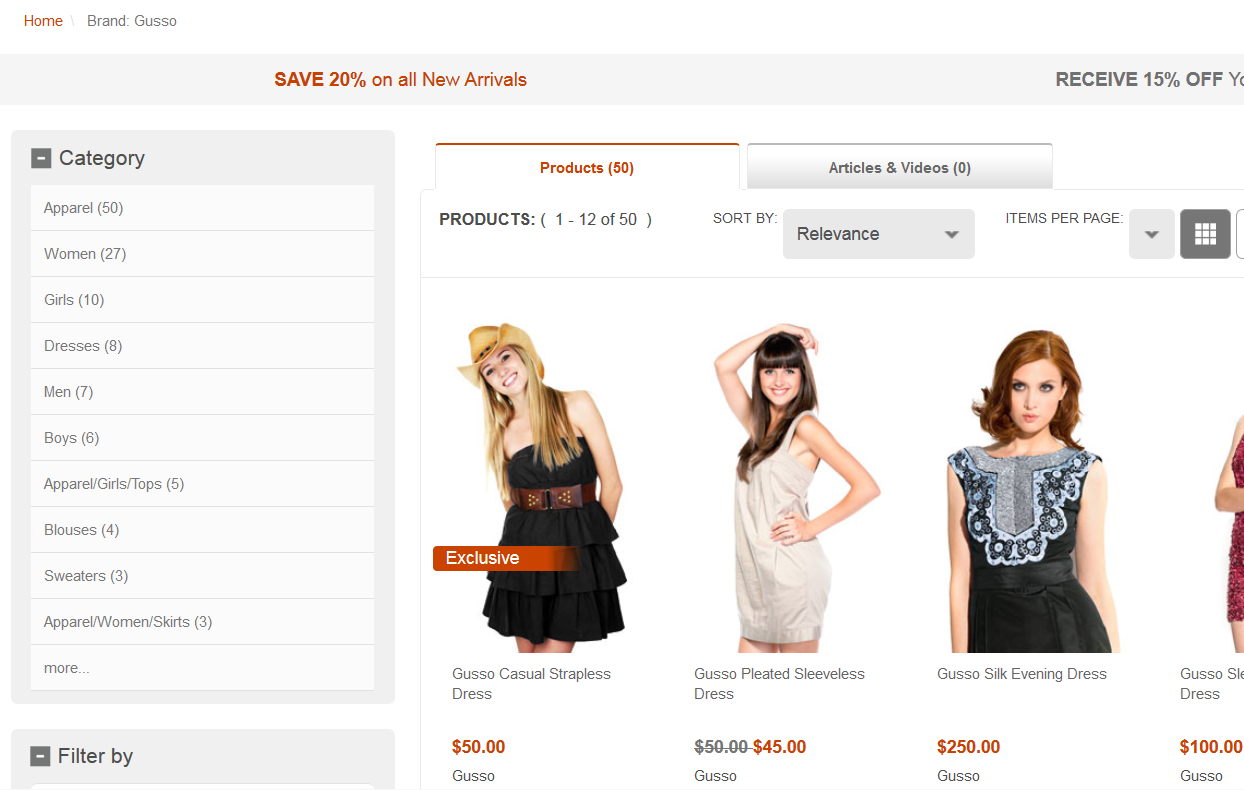
Click a brand name, for example, Gusso, to ensure that it results in a
search that displays all products from the manufacturer name:

Results
What to do next
After you complete developing and testing in this tutorial, you can package and deploy the changes and apply them to your live store. For more information, see Packaging customized code for deployment.