Unica Interact API dataflow
This example shows how the API works between your touchpoint and the runtime environment. The visitor takes only four actions - log in, navigate to page that displays offers, select an offer, and log out. You can design your integration to be as complicated as you need, within the limits of your performance requirements.
This diagram shows a simple implementation of the Unica Interact API.
- Starting a session
- Navigating to a page
- Selecting an offer
- Closing the session

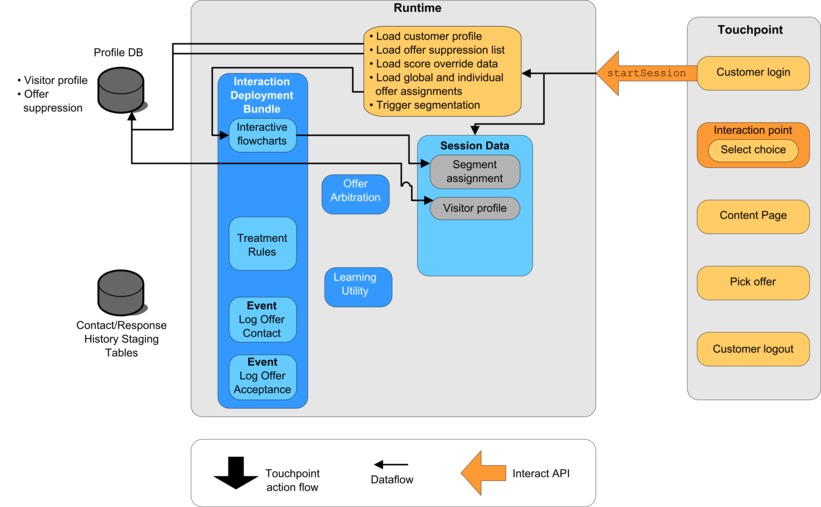
Starting the session
When the visitor logs
in, it triggers a startSession.
startSession method
does four things: - It creates a new runtime session
- It sends a request to load the customer profile data into the session
- It sends a request to use the profile data and start an interactive flowchart to place the customer into segments. This flowchart run is asynchronous.
- The runtime server loads any offer suppression and global and individual offer treatment information into the session. The session data is held in memory during the session.
Navigating to a page
The visitor navigates
the site until the visitor reaches a pre-defined interaction point.
In the figure, the second interaction point (Select choice) is a place
where the visitor clicks a link that presents a set of offers. The
touchpoint manager configured the link to trigger an executeBatch method
for selecting an offer.
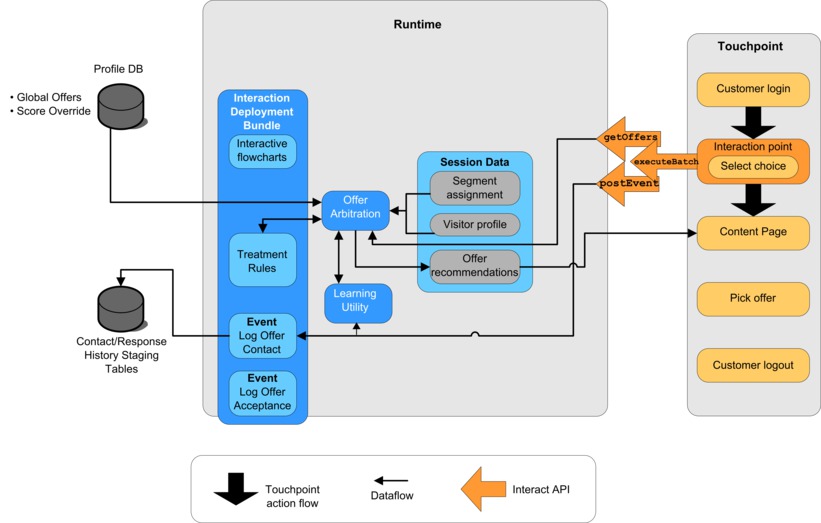
Selecting an offer
This diagram shows the
API call that triggers the executeBatch method.

The executeBatch method lets
you call more than one method in a single call to the runtime server.
This particular executeBatch calls two other methods, getOffers and postEvent.
The getOffers method requests a list of offers. The runtime
server uses the segmentation data, the offer suppression list, the
treatment rules, and the learning module to propose a set of offers.
The runtime server returns a set of offers that are displayed on the
content page.
The postEvent method triggers
one of the events that are defined in the design environment. In this
particular case, the event sends a request to log the offers that
are presented to contact history.
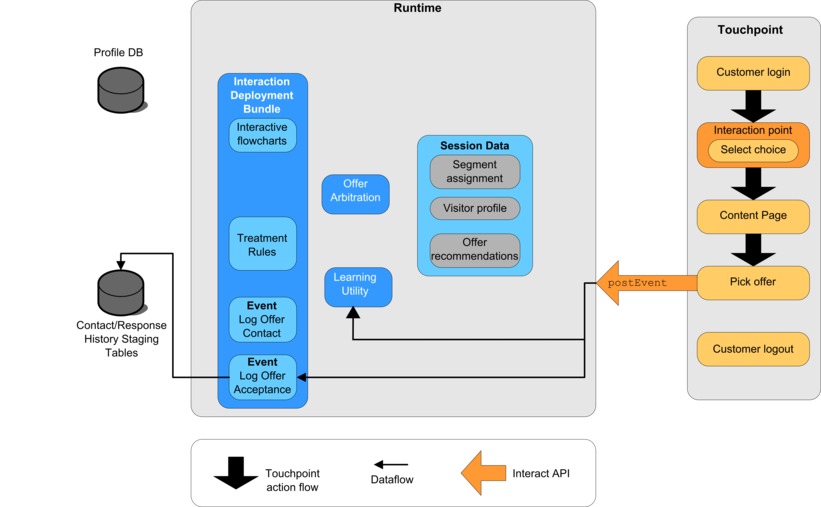
The visitor selects one of the offers (Pick offer).
This diagram shows the postEvent method.

The user interface control
that is associated with selecting the offer is configured to send
another postEvent method. This event sends a request
to log the offer acceptance to response history.
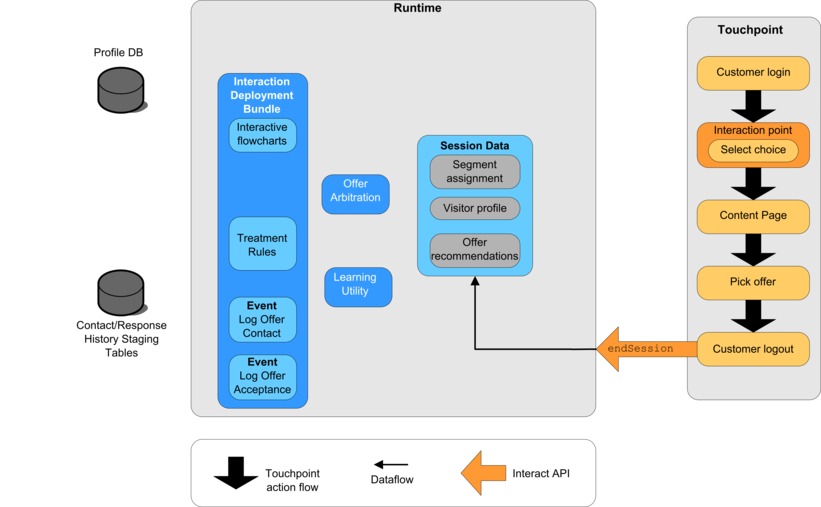
Closing the session
After the visitor selects
the offer, the visitor is finished with the website and logs out.
The log out command is linked to the endSession method.
This
diagram shows the endSession method.

The endSession method closes the session.
If the visitor forgets to log out, there is a configurable session
timeout to ensure that all sessions eventually end. If you want to
keep any of the data passed to the session, such as information included
in parameters in the startSession or setAudience methods,
work with the person who creates interactive flowcharts. The person
who creates an interactive flowchart can use the Snapshot process
to write that data to a database before the session ends and that
data is lost. You can then use the postEvent method
to call the interactive flowchart that contains the Snapshot process.