Creating the promotional text page | HCL Digital Experience
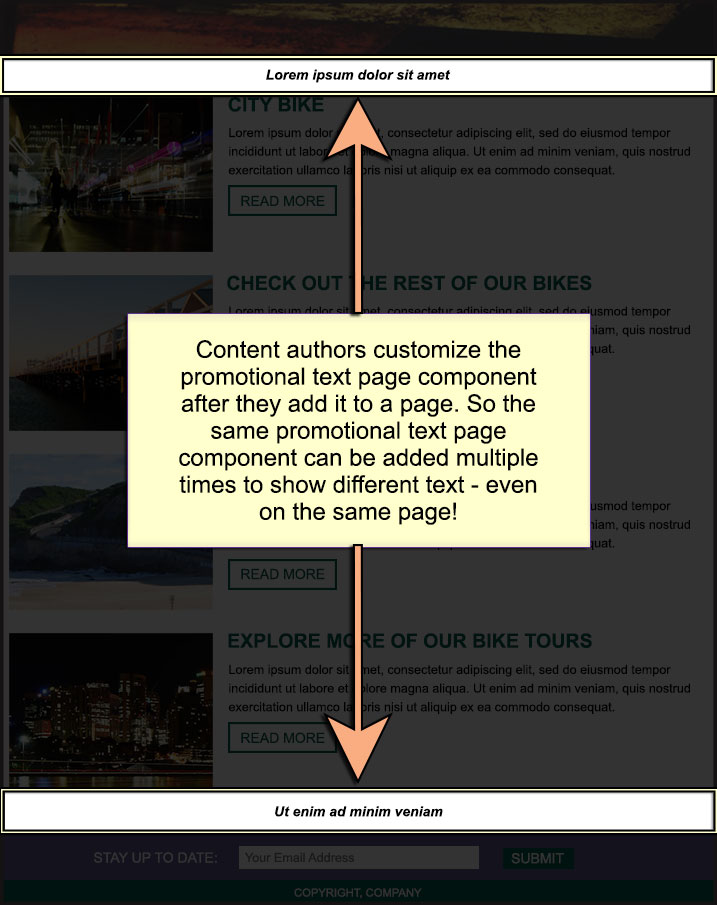
This roadmap describes how to generate the promotional text page component of the design from an HTML prototype. The promotional text page component is used to briefly describe something on your site.
Who should use this roadmap
You are a developer on the technical team that is tasked with creating home and landing page templates for content authors to use on the site. You are responsible only for creating page components and design templates. Other developers are responsible for developing other pieces of the design. Learn the basics of generating the promotional text page component. The promotional text component is used for short summaries about a web document.

Creating your promotional text page component
Before you begin
Procedure
- Click the Applications menu icon. Then, click .
- Go to your design library.
-
Click .
-
Click the following link in the Information dialog box to customize the
page component:
. For example, click .Note: If you close the Information dialog box, you can follow the path in your design library.
- Click Edit.
- Click Manage Elements.
- Delete all of the listed default elements before you create a customized element for the page component.
-
Create a text element:
- Click Apply Author Template to update the content associated with this authoring template.
- Select the Add new elements and Remove existing elements check boxes.
- Click OK.
- Click Close to close the authoring template.
-
Click the following link to customize the page component:
. For example, click .
- Click Edit.
-
Delete the existing presentation template markup and replace it with the following
information:
<style> .promotional-text { text-align: center; margin: 10px; font-style: italic; font-weight: 800; font-size: 1.5rem; line-height: 1.2; } </style> <div class="promotional-text"> [EditableElement:promotional_text placeholder="Enter promotional text"] </div>If you already have a defined CSS style for the promotional text in your theme, you can use the CSS, rather than defining the styles here. The advantage of putting the styles in the theme is that these styles are sent to the browser once, which improves your site performance. Adding the style to the presentation template causes the style to be sent to the browser for each promotional text page component on the page.
- Click Save and Close.
-
If you do not plan to translate your promotional text, delete the localization page
component:
. For example, click .
If you plan to translate your promotional text, you can add the translations to the page component.
-
In this simple Greenwheels example, you can delete styles page component:
. For example, click .
- Click Save and Close.
- Click Close.