slotDefinition input file
Use the slotDefinition input file to load information that the Commerce Composer tool requires to render the wireframe that represents the template in the user interface. When business users create layouts in the Commerce Composer tool, the wireframe is displayed in several locations in the user interface.
Each slot in the wireframe must be defined by using X and Y coordinates on a rectangle representing the template.
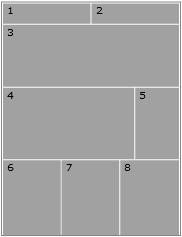
For example, you might want the wireframe for a template to look like this in the Commerce Composer tool:

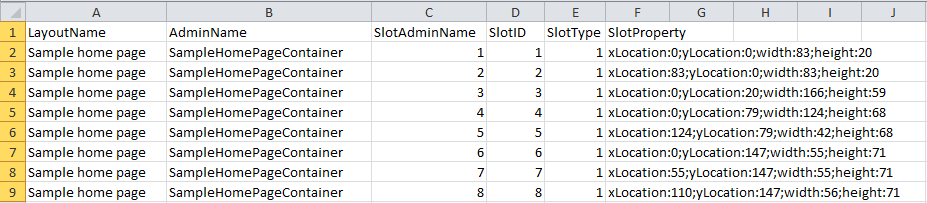
To load the data to render the previous wireframe, the slotDefinition input file looks like this example:

Each row in the input file defines a rectangular area in the wireframe that represents the slot.
You can extract template wireframe data with the Data Extract utility to create a slotdefinition.csv file that you can load with the Data Load utility. For example, if you want to copy or move templates between stores or instances, such as for creating one or more test environments.
Definitions
- LayoutUniqueID
- (Integer) The internal reference number for the template that you are defining the wireframe
for, for example, 50001. This ID is defined in the
template input file that was used to load the template. Either this field or
the LayoutName field is required.Note: The sample CSV file does not include this column; the sample demonstrates the use of the LayoutName to uniquely identify the template.Maps to:
- PAGELAYOUT.PAGELAYOUT_ID
- PLWIDGET.PAGELAYOUT_ID
- LayoutName
- (String) The external reference name for the template that you are defining the wireframe for,
for example, SampleHomePageTemplate. This ID is defined in the
Template input file that was used to load the template. Either this field or
the LayoutUniqueID field is required.
Maps to: PAGELAYOUT.NAME
- UniqueID
- (Integer) The internal reference number for the container in this template, for example,
10001. Either this field or the AdminName field is required.Note: The sample CSV file does not include this column; the sample demonstrates the use of the AdminName to uniquely identify the container in this template.
Maps to: PLWIDGET.PLWIDGET_ID
- AdminName
- (String) The administrative name for the container in this template, for example,
SampleHomePageContainer. This name is defined in the WidgetDefIdentifier
column of the registerWidgetdef input file that was used to load the container.
Either this field or the UniqueID field is required.
Maps to: PLWIDGET.ADMINNAME
- SlotAdminName
- (String) The external name for the slot, for example, 1. In the Commerce
Composer tool, this name is displayed in the rectangle representing the slot in the wireframe to
help business users identify the slot. Typically, numbers or short names are preferred so that they
fit the available space in the wireframe.
Maps to: PLWIDGETSLOT.ADMINNAME
- SlotID
- (String) The internal slot name, for example, 1. This name is persisted
to the PLWIDGET table when a business user adds a widget to a slot identified by the SlotAdminName
field.
Maps to: PLWIDGETSLOT.SLOTID
- SlotType
- (Integer) A flag reserved for IBM internal use. This value must be set to 1.
Maps to: PLWIDGETSLOT.SLOTTYPE
- SlotProperty
- (String) The X and Y coordinates that define the position and size of the rectangle representing
the slot. This data is used in the Commerce Composer tool to display the slot in the wireframe. The
wireframe should be a close representation of the slot locations within the template, but the
wireframe is not required to be exactly to scale. Consider basing the X and Y coordinates on a
rectangle that has these dimensions:
- 166 pixels wide by 238 pixels high
The value for this field must be in pixels and follow the format in this example:
xLocation:124;yLocation:79;width:42;height:68
You can add any of the following additional properties to the end of the value:
- state:disabled
- Use to prevent Management Center users from editing the slot when they are working in the
Commerce Composer tool. This might make sense if you have included predefined content or a widget in
the slot. Here is an
example:
xLocation:124;yLocation:79;width:42;height:68;state:disabled - dottedRightBorder:true
- Use to add a dotted right border to the slot. In the sample templates supplied with Commerce
Composer, this property is used as a visual indicator that the slot is a tab. Here is an
example:
xLocation:83;yLocation:40;width:43;height:50;dottedRightBorder:true - allowedWidgetGroups:name_of_widget_restriction_group
- Use to restrict the widgets that a Management Center user can add to the slot. For
name_of_widget_restriction_group, specify an existing widget restriction group. Here is an example:xLocation:0;yLocation:20;width:40;height:20;allowedWidgetGroups:CatalogEntryPageFor more information, see Creating Commerce Composer widget restriction groups.
Maps to: PLWIDGETSLOT.PROPERTIES
- Delete
- (String) A flag that indicates whether to delete the slot from the template. Specify 1 to delete the row.