

SKU details page
Customers use the responsive B2B SKU details page to view details about a SKU for a product. The default layout that is used for the page displays the SKU name, price, full image, short and long descriptions, the defining and descriptive attributes, and more.
The SKU details page is displayed in a number of scenarios. Here are some examples:
- A customer clicks the SKU name in the Current Order page or Shipping and Billing Method page in the check-out flow.
- A customer clicks the SKU name in an e-Marketing Spot that displays the SKU, rather than the product.
- A customer clicks the SKU name from the first column of the SKU List widget in the product details page.
This page is managed in the Commerce Composer tool.
Screen captures
The following screen captures show how the responsive SKU details page adapts to desktop, tablet, and mobile devices.
Note: To reduce scrolling, the
following screen captures are cropped. For full-sized screen captures, see the link after the mobile
screen capture.
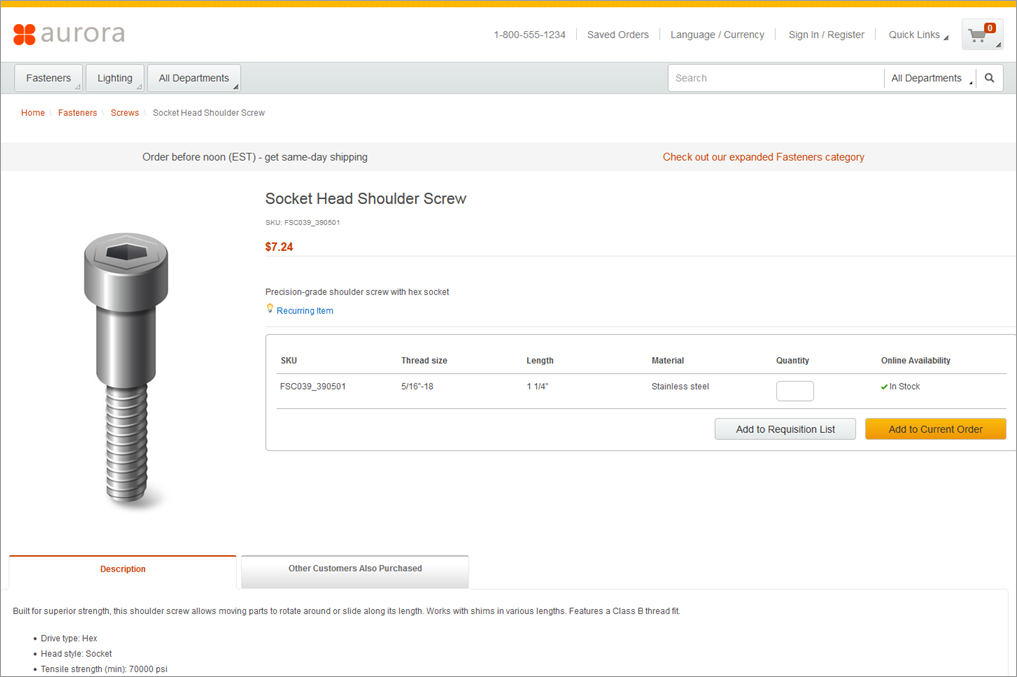
Desktop screen capture

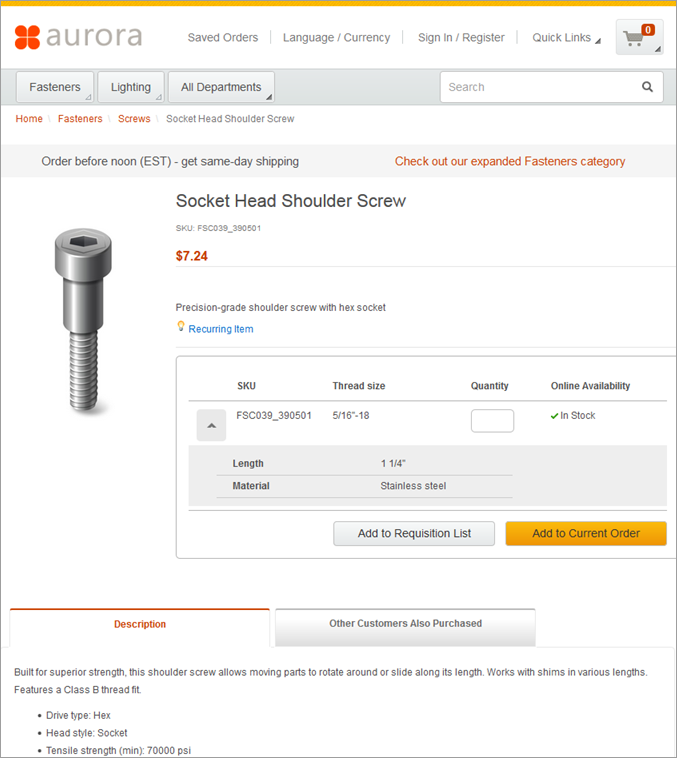
Tablet screen capture

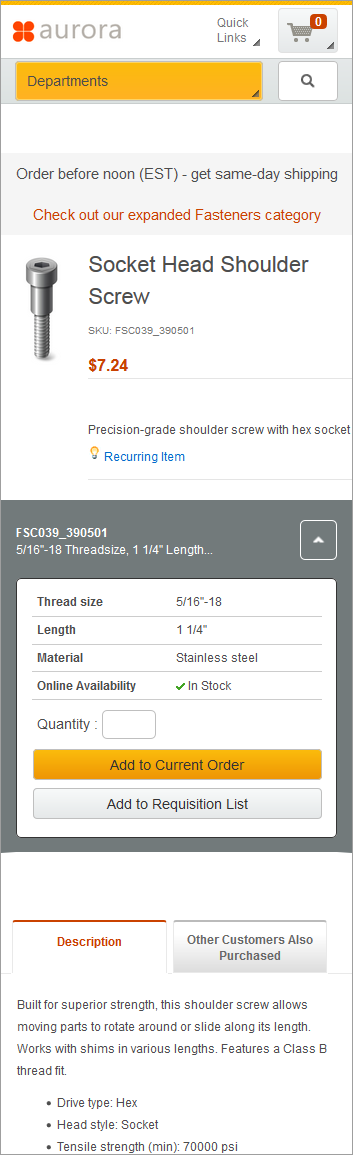
Mobile screen capture

Optional functions on this page
The following functions can be enabled or disabled for the Aurora starter store by using the Store Management tool in Management Center. For more information, see Selecting store functions.- Requisition lists
- Customers who are signed in to the store can add the SKU to a requisition list or create a requisition list.
- Display inventory availability
- Shows whether the selected SKU is available in the online store.
Layout, template, and page information
In the B2B store, the SKU details page uses the default layout for SKU pages; no layout is assigned to the page. The default layout contains Commerce Composer widgets, but Management Center users cannot open the default layout in the Commerce Composer tool to change the widgets in the layout. Default layouts are managed by IT developers. However, several of the widgets in the default layout contain e-Marketing Spots that Management Center users can manage in the Marketing tool.If the default layout is not appropriate, in the Commerce Composer tool, Management Center users can create a layout and assign it to the applicable SKU pages.
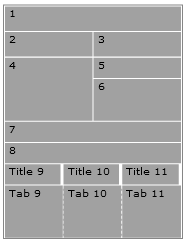
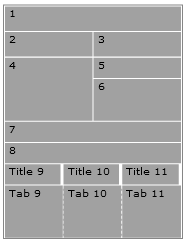
Wireframe
The following wireframe represents the Catalog entry
page template that is used for the default layout for a SKU page:


Widget information
The following Commerce Composer widgets are included in the default layout for a SKU page:| Slot | Widget Type | E-Marketing Spot name |
|---|---|---|
| 1 | Breadcrumb Trail widget | (not applicable) |
| 2 | E-Marketing Spot widget (Common) | HeaderBanner_Content_Left |
| 3 | E-Marketing Spot widget (Common) | HeaderBanner_Content_Right |
| 4 | Full Image widget | (not applicable) |
| 5 | Short Description widget | (not applicable) |
| 5 | Name, Part Number, and Price widget | (not applicable) |
| 5 | Discounts widget | (not applicable) |
| 6 | SKU List widget | (not applicable) |
| 6 | Facebook Like widget | (not applicable) |
| 8 | Merchandising Associations widget | (not applicable) |
| Title 9 | Text Editor widget | (not applicable) |
| Tab 9 | Long Description widget | (not applicable) |
| Tab 9 | Descriptive Attributes widget | (not applicable) |
| Tab 9 | Associated Assets widget | (not applicable) |
| Title 10 | Text Editor widget | (not applicable) |
| Tab 10 | E-Marketing Spot widget (Page-specific) | [page_name]ProductRight_CatEntries |
Note: Slot 7 is not used in this layout.
JSP files
The ItemDisplay.jsp file defines the entire page.The Commerce Composer widgets that are included in this layout are defined by the following top-level JSP files:
- BreadrcrumbTrail.jsp file
- EMarketingSpot.jsp
- FullImage.jsp file
- NamePartNumberAndPrice.jsp file
- ShortDescription.jsp file
- Discounts.jsp file
- SKUList.jsp file
- FacebookLike.jsp file
- MerchandisingAssociations.jsp file
- LongDescription.jsp file
- DescriptiveAttributes.jsp file
- AssociatedAssets.jsp file
- ContentRecommendation.jsp file (defines the Text Editor widget)