Changing Management Center views to display the new objects
For each Management Center object, you work with
its information using one of three views: a list view, a properties
view, or a calendar view. In this tutorial, you use the list view
and the properties view. In this lesson, the view definitions are
changed according to the change in the object definitions. For example,
you must add a new view for inherited objects, otherwise inherited
objects are not displayed.
About this task
Procedure
- Import the sample code list view
definitions:
- In WebSphere Commerce Developer, select File > Import
- In the Import window, select File System, then click Next.
- Set the From directory to:

 TutorialEsiteSourceCode\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\listViewDefinitions
TutorialEsiteSourceCode\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\listViewDefinitions
 TutorialEsiteSourceCode\LOBTools\config\mycompany\recipe\listViewDefinitions
TutorialEsiteSourceCode\LOBTools\config\mycompany\recipe\listViewDefinitions
Set the Into folder to:
 workspace_dir\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\listViewDefinitions
workspace_dir\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\listViewDefinitions
 workspace_dir\LOBTools\WebContent\config\mycompany\recipe\listViewDefinitions
workspace_dir\LOBTools\WebContent\config\mycompany\recipe\listViewDefinitions
- Select all files in the folder. Click Yes to All to overwrite any existing files.
- Click Finish.
Note: Below are the code change samples.- In the previous lesson, to support extended sites, you created
new object definitions that represent the objects inherited from the
asset store (InheritedRecipeCollection and InheritedRecipe). To ensure
that these objects are displayed in the list views, you must add these
objects to the list of objectTypes that the views will display. This
is done by changing the objectTypes attribute of:

 recCollectionList and recRecipeList classes
recCollectionList and recRecipeList classes
 recCollectionList and recRecipeList
definitions
recCollectionList and recRecipeList
definitions
File Code sample RecipeCollectionGrid.lzx Find the recCollectionList class: <class name="recCollectionList" extends="wcfChildListEditor" listClass="recCollectionGrid" objectTypes="RecipeCollection,InheritedRecipeCollection"/>RecipeGrid.lzx Find the recRecipeList class: <class name="recRecipeList" extends="wcfChildListEditor" listClass="recRecipeSearchGrid" objectTypes="Recipe,InheritedRecipe"/>RecipeCollectionGrid.def Find the recCollectionList definition: <ChildListEditor definitionName="recCollectionList" listDefinitionName="recCollectionGrid" objectTypes="RecipeCollection,InheritedRecipeCollection"/>RecipeGrid.def Find the recRecipeList definition: <ChildListEditor definitionName="recRecipeList" listDefinitionName="recRecipeSearchGrid" objectTypes="Recipe,InheritedRecipe"/> - Replace the objectPath attribute by the objectGroups name of the
Base object definition. The objectGroup name provides a way to give
a single name to a group of related objects. In this case, Recipe
and InheritedRecipe are similar objects and are part of the same group.
This grid will display objects of both types. The following examples
show the sample code for the grid:


<class name="recRecipeGrid" extends="wcfObjectGrid"> <wcfGridText name="name" propertyName="name" objectPath=" RecipeGroups" editable="true" text="${extRecipeResources.recipeName_DisplayName.string}" width="160" /> <wcfGridText name="time" propertyName="time" editable="true" objectPath=" RecipeGroups" text="${extRecipeResources.recipeTime_DisplayName.string}" width="120" /> <wcfGridComboBox name="difficulty" objectPath=" RecipeGroups" propertyName="difficulty" text="${extRecipeResources.difficultyLevel_DisplayName.string}" width="120" /> <wcfGridText name="description" objectPath=" RecipeGroups/RecipeDescription" propertyName="sDesc" text="${extRecipeResources.recipeShortDescription_DisplayName.string}" editable="false" width="260" /> <wcfGridText name="longDescription" objectPath=" RecipeGroups/RecipeDescription" propertyName="lDesc" visible ="false" editable="false" /> </class>

<ObjectGrid definitionName="recRecipeGrid" preferenceKey="recRecipeGrid"> <GridNumeric name="recipeId" objectPath="RecipeGroups" propertyName="recipeId" visible="false"/> <GridIconTypeImage name="typeIcon" propertyName="null" required="true" text="${catalogResources.productType_ColumnHeader}" visible="true" width="60"/> <GridStoreName name="store" objectPath="RecipeGroups" propertyName="objectStoreId" text="Store" width="125"/> <GridText editable="true" name="name" objectPath="RecipeGroups" propertyName="name" text="${extRecipeResources.recipeName_DisplayName}" width="160"/> <GridText editable="true" name="time" objectPath="RecipeGroups" propertyName="time" text="${extRecipeResources.recipeTime_DisplayName}" width="120"/> <GridComboBox name="difficulty" objectPath="RecipeGroups" propertyName="difficulty" text="${extRecipeResources.difficultyLevel_DisplayName}" width="120"/> <GridText editable="false" name="description" objectPath="RecipeGroups/RecipeDescription" propertyName="sDesc" text="${extRecipeResources.recipeShortDescription_DisplayName}" width="260"/> </ObjectGrid> - A recipe can use a tool. A tool is a product that is used while
making the recipe, such as a spoon or a bowl. One recipe can have
tools that come from the same store as the recipe and it can have
tools that come from the inherited asset store. The relationship between
Recipe and Tool is encapsulated in a RecipeAssociation object. In
the extended sites Recipe object model we also have an InheritedRecipeAssociation
object that represents a relationship that is Inherited from the asset
store. Business users can edit both the local relationship and the
inherited relationships if you place two ChildListEditors on the panel.
As shown in the following code sample, one wcfPropertyChildListEditor
will allow you to create local associations of type RecipeAssociation.
The other will allow you to create associations in the asset store
of type InheritedRecipeAssociation.


<!-- Display RecipeAssociation in local Recipe properties view --> <class name="recRecipeAssociationListNoStoreName" extends="wcfPropertyChildListEditor" displayStoreName="false" objectTypes="RecipeAssociation" listClass="recRecipeAssociationGrid" promptText="${extRecipeResources.associationProductPrompt.string}" extendedHelpText="${extRecipeResources.associationListEditor_helptxt.string}" /> <!-- Display local RecipeAssociation in inherited Recipe properties view --> <class name="recRecipeAssociationListWithStoreName" extends="wcfPropertyChildListEditor" displayStoreName="true" objectTypes="RecipeAssociation" listClass="recRecipeAssociationGrid" promptText="${extRecipeResources.associationProductPrompt.string}" extendedHelpText="${extRecipeResources.associationListEditor_helptxt.string}" /> <!-- Display inherited RecipeAssociation in inherited Recipe properties view --> <class name="recInheritedRecipeAssociationListWithStoreName" extends="wcfPropertyChildListEditor" displayStoreName="true" objectTypes="InheritedRecipeAssociation" listClass="recRecipeAssociationGrid" displayObjectStoreName="true" promptText="${extRecipeResources.associationProductPrompt.string}" extendedHelpText="${extRecipeResources.associationListEditor_helptxt.string}" />

<!-- Display RecipeAssociation in local Recipe properties view --> <PropertyChildListEditor definitionName="recRecipeAssociationListNoStoreName" displayStoreName="false" extendedHelpText="${extRecipeResources.associationListEditor_helptxt}" listDefinitionName="recRecipeAssociationGrid" objectTypes="RecipeAssociation" promptText="${extRecipeResources.associationProductPrompt}"/> <!-- Display local RecipeAssociation in inherited Recipe properties view --> <PropertyChildListEditor definitionName="recRecipeAssociationListWithStoreName" displayStoreName="true" extendedHelpText="${extRecipeResources.associationListEditor_helptxt}" listDefinitionName="recRecipeAssociationGrid" objectTypes="RecipeAssociation" promptText="${extRecipeResources.associationProductPrompt}"/> <!-- Display inherited RecipeAssociation in inherited Recipe properties view --> <PropertyChildListEditor definitionName="recInheritedRecipeAssociationListWithStoreName" displayObjectStoreName="true" displayStoreName="true" extendedHelpText="${extRecipeResources.associationListEditor_helptxt}" listDefinitionName="recRecipeAssociationGrid" objectTypes="InheritedRecipeAssociation" promptText="${extRecipeResources.associationProductPrompt}"/>
- Import the properties view definitions:
- In WebSphere Commerce Developer, Select File > Import
- In the Import window, Select File System, then click Next.
- Change the From directory to:

 TutorialEsiteSourceCode\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\propertiesViews
TutorialEsiteSourceCode\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\propertiesViews
 TutorialEsiteSourceCode\LOBTools\WebContent\config\mycompany\recipe\propertiesViews
TutorialEsiteSourceCode\LOBTools\WebContent\config\mycompany\recipe\propertiesViews
Change the Into folder to:
 workspace_dir\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\propertiesViews
workspace_dir\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe\propertiesViews
 workspace_dir\LOBTools\WebContent\config\mycompany\recipe\propertiesViews
workspace_dir\LOBTools\WebContent\config\mycompany\recipe\propertiesViews
- Select all files in the folder. Click Yes to All to overwrite any existing files.
- Click Finish
Note: The following code samples show the changes, including adding the new PropertyChildListEditors into PropertyPane and adding the enablement condition to control the editors display. If the objectType is the InheritedRecipe type, the recRecipeAssociationListWithStoreName and recInheritedRecipeAssociationListWithStoreName are displayed. If the objectType is not InheritedRecipe and the objectType is Recipe, the recRecipeAssociationListNoStoreName is displayed.

<!-- This class holds all of the properties of the recipe properties notebook. --> <class name="recManageRecipeInformation" extends="wcfPropertyPane"> <wcfPropertyTabs name="recipetabs"> ...... <!-- the tab pane to display recipe association --> <wcfPropertyTabPane name="recipeAssociation" text="${extRecipeResources.associationTab.string}"> <wcfPropertyPane> <!-- This is for local Recipe. Display RecipeAssociations of Recipe --> <wcfPropertyGroup collapsable="false" name="recipeassociationnostore"> <wcfEnablementOrCondition negate="true"> <wcfEnablementCondition conditionId="InheritedRecipeCondition" checkObjectDefinition="true" propertyName="objectType" enablementValue="InheritedRecipe"/> </wcfEnablementOrCondition> <recRecipeAssociationListNoStoreName/> </wcfPropertyGroup> <!-- This is for inherited Recipe. Display inherited recipeAssociation of inherited Recipe --> <wcfPropertyGroup collapsable="false" name="Inheritedrecipeassociation"> <wcfEnablementCondition conditionId="InheritedRecipeCondition" checkObjectDefinition="true" propertyName="objectType" enablementValue="InheritedRecipe"/> <recInheritedRecipeAssociationListWithStoreName/> </wcfPropertyGroup> <!-- This is for inherited Recipe. Display local RecipeAssociation of inherited Recipe --> <wcfPropertyGroup collapsable="false" name="recipeassociationwithstore"> <wcfEnablementCondition conditionId="InheritedRecipeCondition" checkObjectDefinition="true" propertyName="objectType" enablementValue="InheritedRecipe"/> <recRecipeAssociationListWithStoreName/> </wcfPropertyGroup> </wcfPropertyPane> </wcfPropertyTabPane> </wcfPropertyTabs> </class>

If the recipe is inherited from the asset store, two child list editors are displayed. One child list editor shows the relationships from Recipes to Products that are inherited from the asset store (InheritedRecipeAssociation). Another displays the relationships that are in the local store (RecipeAssociation). Each table shows the name of the store that the association relationship belongs to. The store name also helps to distinguish the two tables. If the recipe is local to this store, then only one child list editor is displayed. It contains the relationship objects from only the local store. The store name does not make sense and does not need to be displayed.<!-- This class holds all of the properties of the recipe properties notebook. --> <PropertyPane definitionName="recManageRecipeInformation"> <PropertyTabs name="recipetabs"> ... <!-- the tab pane to display recipe association --> <PropertyTabPane name="recipeAssociation" text="${extRecipeResources.associationTab}"> <PropertyPane> <!-- This is for local Recipe. Display RecipeAssociations of Recipe --> <PropertyGroup collapsable="false" name="recipeassociationnostore"> <EnablementOrCondition negate="true"> <EnablementCondition checkObjectDefinition="true" conditionId="InheritedRecipeCondition" enablementValue="InheritedRecipe" propertyName="objectType"/> </EnablementOrCondition> <PropertyChildListEditor baseDefinitionName="recRecipeAssociationListNoStoreName"/> </PropertyGroup> <!-- This is for inherited Recipe. Display inherited recipeAssociation of inherited Recipe --> <PropertyGroup collapsable="false" name="Inheritedrecipeassociation"> <EnablementCondition checkObjectDefinition="true" conditionId="InheritedRecipeCondition" enablementValue="InheritedRecipe" propertyName="objectType"/> <PropertyChildListEditor baseDefinitionName= "recInheritedRecipeAssociationListWithStoreName"/> </PropertyGroup> <!-- This is for inherited Recipe. Display local RecipeAssociation of inherited Recipe --> <PropertyGroup collapsable="false" name="recipeassociationwithstore"> <EnablementCondition checkObjectDefinition="true" conditionId="InheritedRecipeCondition" enablementValue="InheritedRecipe" propertyName="objectType"/> <PropertyChildListEditor baseDefinitionName= "recRecipeAssociationListWithStoreName"/> </PropertyGroup> </PropertyPane> </PropertyTabPane> </PropertyTabs> </PropertyPane> - Import the properties files:
- In WebSphere Commerce Developer, Select File > Import
- In the Import window, select File System, then click Next.
- Change the From directory to TutorialEsiteSourceCode\LOBTools\src\com\mycompany\recipe\client\lobtools\properties.
Change the Into folder toworkspace_dir\LOBTools\src\com\mycompany\recipe\client\lobtools\properties.
- Select all files in the folder. Click Yes to All to overwrite any existing files.
- Click Finish.
- Import the resource files:
- In WebSphere Commerce Developer, select File > Import
- In the Import window, Select File System, then click Next.
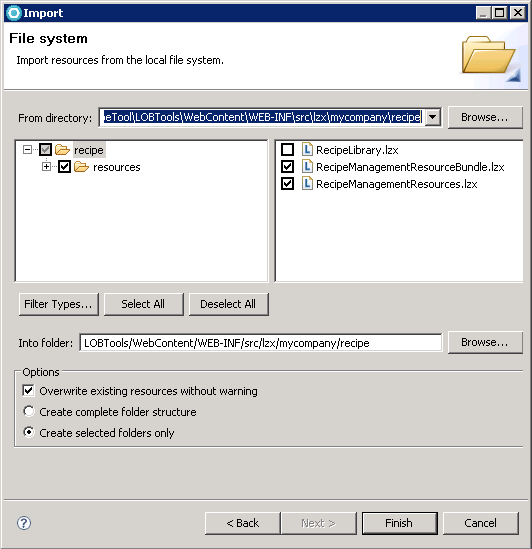
- Change the From directory to TutorialEsiteSourceCode\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe. Change the Into folder to workspace_dir\LOBTools\WebContent\WEB-INF\src\lzx\mycompany\recipe
- Select the resources folder on the left; on the right
select the RecipeManagementResources.lzx and ResourceMananagementResourceBundle.lzx files,
as shown in the following screen capture:






- Click Finish
- Right-click the LOBTools project and select Build OpenLaszlo Project.