Getting started with Sample Content UI | HCL Experience API
Learn how to get started with the Sample Content UI application on HCL Digital Experience 9.5.
Getting started
Follow the steps to get started with Sample Content UI application:
- Go to HCL Software License Portal page and download the Sample Content
UI application files.Note: You will find the sample file inside the CF package: HCL DX 9.5 CFXXX (eg. HCL DX 9.5 CF199) and called hcl-dx-experience-api-sample-ui-vX.X.X.XXXXXXXX-XXX.zip (eg. hcl-dx-experience-api-sample-ui-v0.2.0.20211029-1354.zip).
- Unzip the Sample Content UI application file (hcl-dx-experience-api-sample-ui-vX.X.X.XXXXXXXX-XXX.zip).
- Open the ui/src/app/app.config.ts file and enter the following
values :
SITE_AREA_UUID,WORKFLOW_UUID,CONTENT_TEMPLATE_UUID, andBASE_URL.- To find your
SITE_AREA_UUID:- Log in to HCL Portal and go to Practitioner Studio. If you have not enabled this feature yet, go here to learn how to enable Practitioner Studio.
- From the Library Explorer, click Web Content > Content.
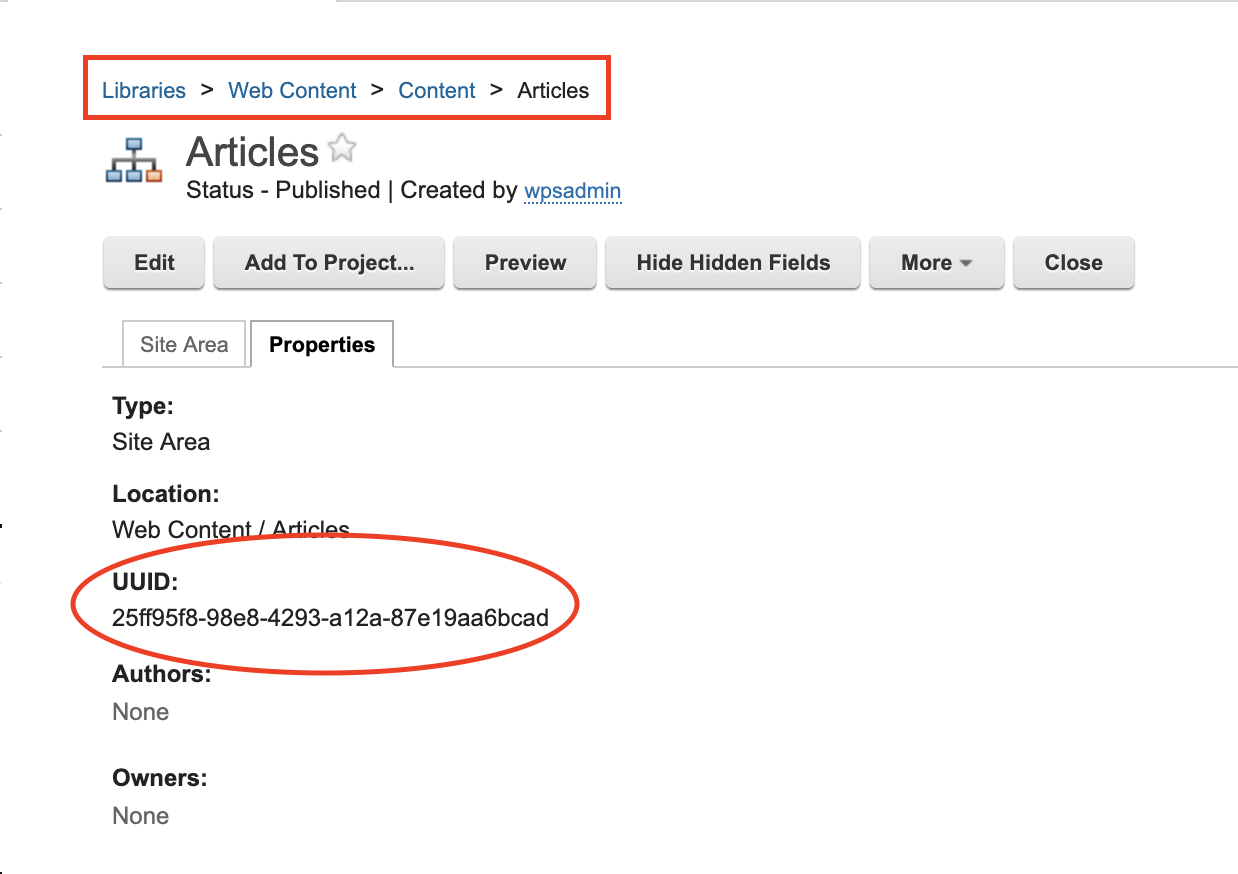
- Select any one site area (e.g. "Articles"), click on Read then the Properties tab. If UUID is not visible, click Show Hidden Fields.
- Find the UUID as seen below and save it for later:

-
To find your
WORKFLOW_UUID:- Log in to HCL Portal and go to Practitioner Studio.
- From the Library Explorer, click Web Content > Workflow Items > Workflows.
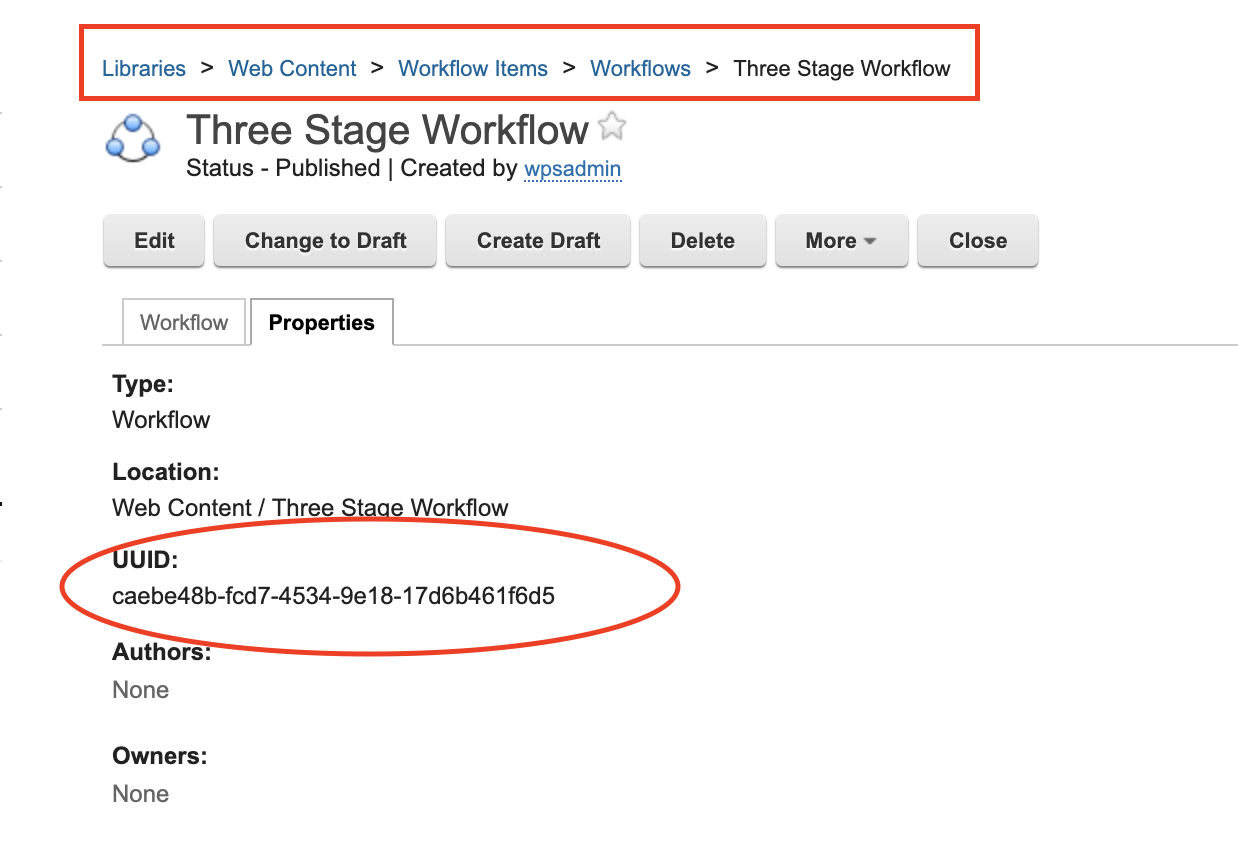
- Select any workflow (e.g. "Express Workflow"), click Read and then go to the Properties tab
- Find the UUID as seen below and save it for later:

-
To find and change
CONTENT_TEMPLATE_UUID:- Log in to HCL Portal and go to Practitioner Studio.
- From the Library Explorer, click Web Content > Authoring Templates > Article.
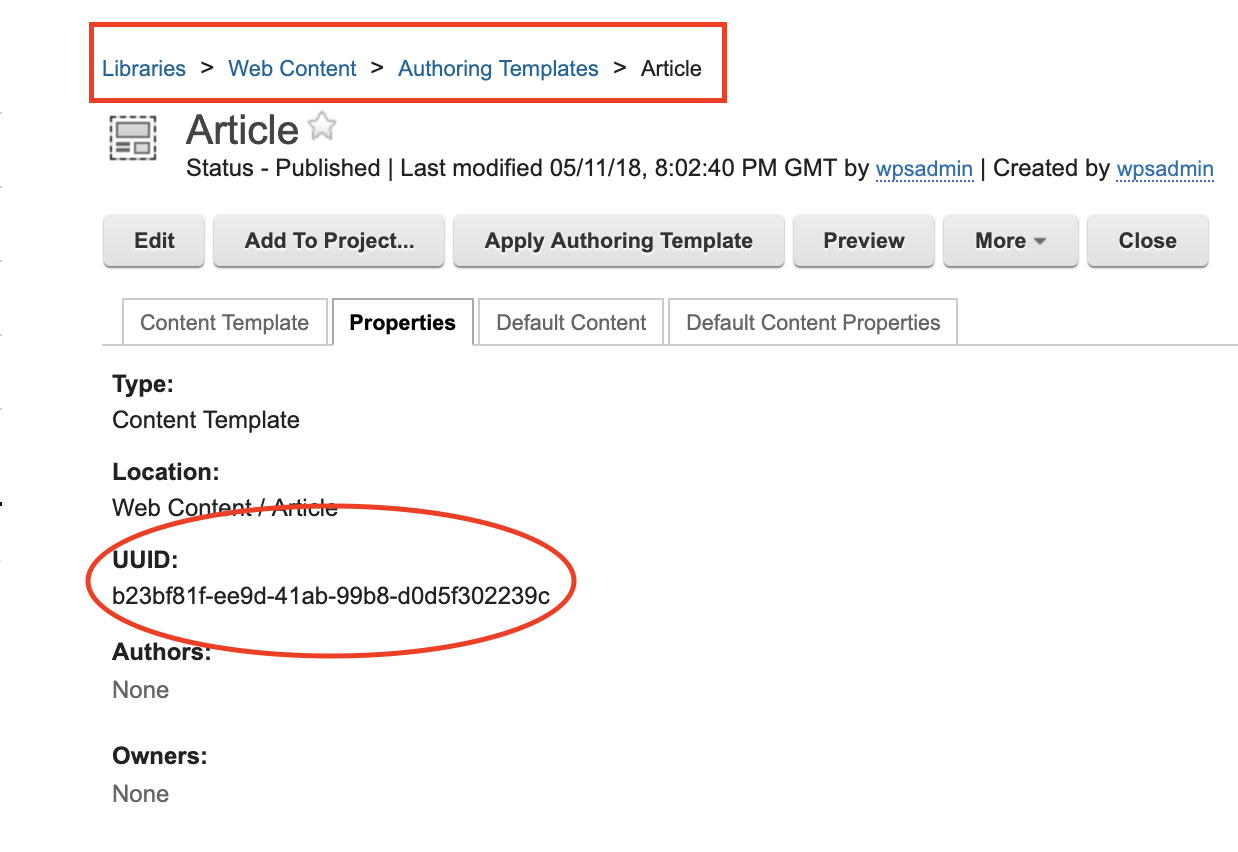
- Select any one workflow (e.g. "Article"), click Read then go to the Properties tab.
- Find the UUID as seen below and save it for later:

-
You also need to find your
BASE_URL. To find and changeBASE_URL:- Copy the host and port of your HCL Experience API.
- Fill the host and port details into the following template:
http://<HOST>:<PORT>dx/api/core/v1
- To find your
- Open a terminal and change to the directory where you extracted the HCL Experience API - Sample Content UI code.
- Run the following command:
npm install - Run the following command
next:
PORT=3002 npm start - Open a new browser, copy-paste and enter your base URL. Log in by entering your HCL Portal credentials.
- To know more about the design and code workflow, please refer to the documentation files inside the ui/docs/design folder.