Managing staging to production operations
If you create an HCL Digital Experience 9.5 container staging server in Kubernetes, do the following steps to publish your Digital Asset Management repository items to a production HCL Digital Experience 9.5 container deployment in Kubernetes.
Prerequisites:
- Configure single sign-on (SSO) between the HCL Digital Experience 9.5 deployments that shares the Digital Asset Management media assets. See Configure SSO for Digital Asset Management topic.
- Ensure the Cross Origin Resource Sharing
(CORS) property is configured in the deployment config map, as
follows:
- The
dx.config.corsproperty is added in the deployment config map, for example,dx-deploymentwith the target host:kubectl edit configmap dx-deployment -n <namespace>dx.config.cors: <loadbalancer Target url> - Add the property
dam.config.corsin configmapdx-deployment-damwith the target host:kubectl edit configmap dx-deployment-dam -n <namespace>dam.config.cors: <loadbalancer Target url>
These settings will allow Digital Asset Management to communicate with the other HCL DX 9.5 deployment servers.
For more information about the deployment configuration map settings, refer to the Install Experience API, Content Composer, and Digital Asset Management topic.
- The
Publish Digital Asset Management assets from staging to production
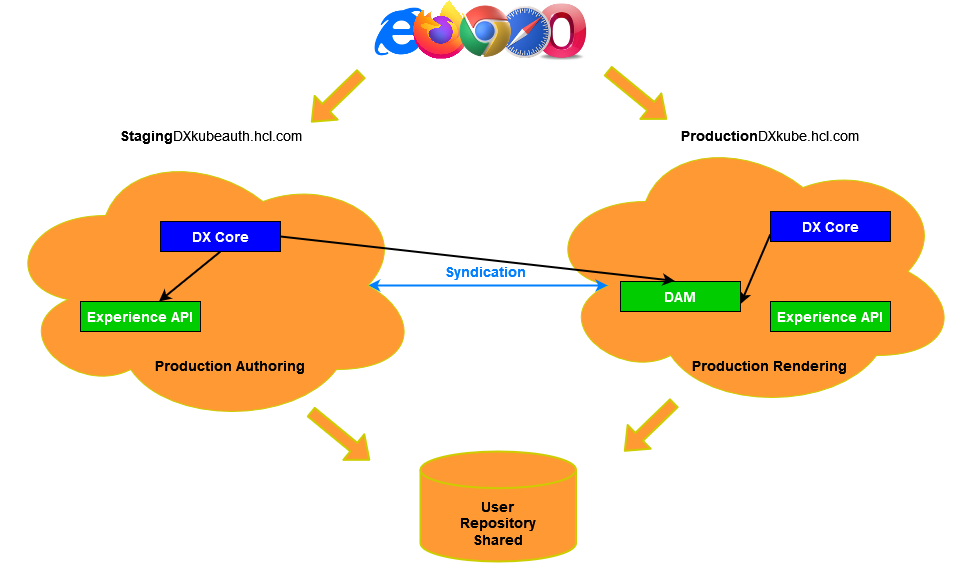
- A shared Digital Asset Management deployment is used to publish from the Digital Experience 9.5 source staging server to the Digital Experience 9.5 production server. See the example diagram topology Figure 1 in step 4-G.
- The source server is a Digital Experience 9.5 container staging server.
- The target server is a Digital Experience 9.5 container production server including the Digital Asset Management deployment.
- On the source Digital Experience 9.5 container server, configure the Digital Asset
Management DAM React Integration portlet:
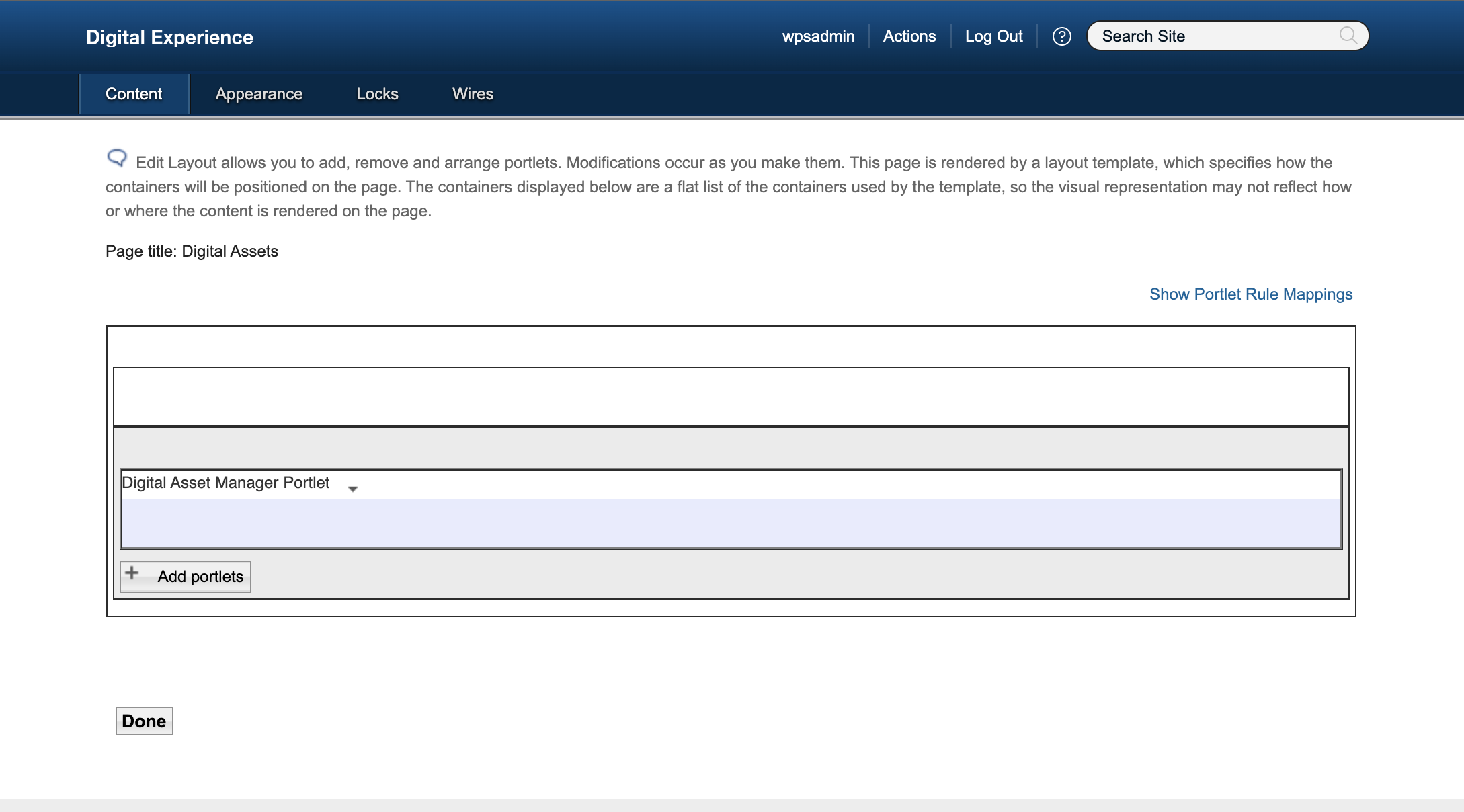
- a. Go to Administration > Site Management > Pages > Content Root > Practitioner Studio.
- b. Find the Digital Asset page and select the Edit (pencil) icon to edit the page.
- c. Select the dropdown on the DAM ReactIntegration portlet and configure this portlet.
-

- d. Add the Static UI URL:
https://TARGET_Hostname/dx/ui/media-library/staticto the DAM ReactIntegration portlet properties. - e. Save this configuration.
- f. Follow the same configuration steps in the target Digital Experience 9.5 container server and place the URL in the target server (see next step). Configure the DAM ReactIntegration portlet on the target server using the same steps as outlined in A - E above.
- g. Ensure you apply the same static UI URL
(
https://TARGET_Hostname/dx/ui/media-library/static) as above when defining the portlet properties.
Figure 1. Share Digital Asset Management across multiple HCL DX environments 
Limitations
- Establishing single sign-on (SSO) across HCL Digital Experience 9.5 container deployments that shares Digital Asset Management services require that each deployment share the same user and group definitions across all participating environments.
- Ensure appropriate access controls are assigned to Digital Asset Management collections to prevent images used during development and authoring from showing in production rendering for end users.