

Header and Footer
The responsive B2B header and footer are consistent throughout the store. The
header contains a link to the Sign In / Register panel, the catalog browsing menu, the search field
with the top category navigation menu, the mini shopping cart, the Quick Links
panel, and links to various store pages. The footer includes links to more store pages, such as the
Site Map page and the Privacy Policy
page.
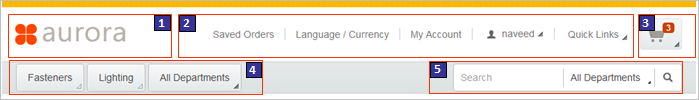
Elements of the Header and Footer


E-Marketing Spots
There is one e-Marketing Spot in the header, which is intended to display the store logo.| E-Marketing Spot name and details | Supported default content types | Supported Web activities |
|---|---|---|
| 1 HeaderStoreLogo_Content Recommended usage: Display your store logo in the top-left corner of every store page. |
|
Typically, Web activities are not used for this e-Marketing Spot because it displays the logo; however, you can run Web activities that use the following actions: |
Standard functions in the header and footer
- 2 Standard header links
- Customers can click the following links to navigate to specific storefront pages:
- The My Account link opens the My Account Summary page for registered customers, where the customer can access many different pages that relate to the account. For customers with the Buyer Administrator role, this link provides access to pages for administering organizations and buyers.
- The Sign In / Register link opens the Sign In / Register panel. If the customer is signed in, the logon ID of the customer is displayed in the header.
- The Quick Links link opens the Quick Links menu, which summarizes the links in the header for screens with a narrow resolution.
- 3 Mini shopping cart
- Displays the number of items in the current order. Customers can click this area to display the order contents and go to the current order.
- 4 Catalog browsing menu
- For each department, customers can display a menu with links to subcategories. Links to all departments are listed under All Departments.
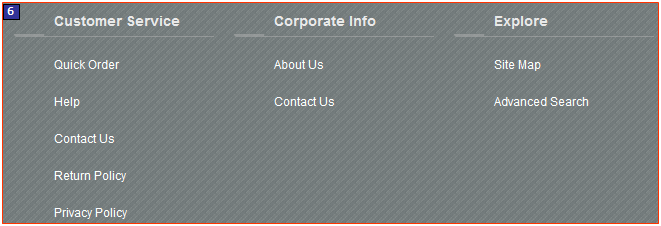
- 6 Footer links
- Customers can click the links to navigate to various store pages.
Optional functions in the header and footer
The following functions can be enabled or disabled for the Aurora starter store by using the Store Management tool in Management Center. For more information, see Selecting store functions.- 2 Optional header links
- If the corresponding store functions are enabled, customers can click the following links to
navigate to specific storefront pages:
- The Saved Orders link opens the Saved Orders page for registered customers.
- The Language / Currency link opens a page in which the customer can select the language and currency for the session.
- 7 Search
- Customers can use this field to search for a product. For more information about search, see Search features
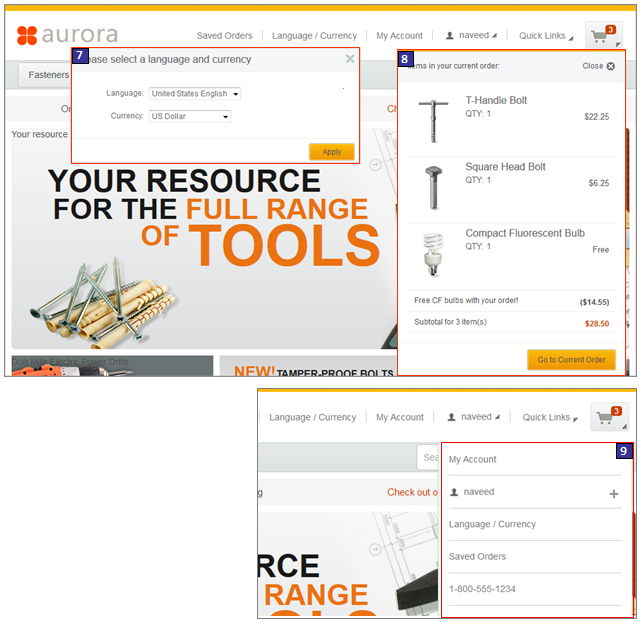
Header pop-up windows
The header displays pop-up windows for the Language / Currency link, the Quick Links link, and the mini shopping cart.
- 7 Language/Currency
- Customers can select their preferred language and currency. This link is visible only if your store supports two or more languages.
- 8 Mini shopping cart
- Customers can view the items in their current order and also navigate to the Current Order page.
- 9 Quick Links
- For screens with a narrow resolution, such as smart phones, customers can view the header links in menu format.