wc.widgets.Grid
The Grid widget is used to display product tables in various pages. The Grid widget helps to easily build a responsive table.
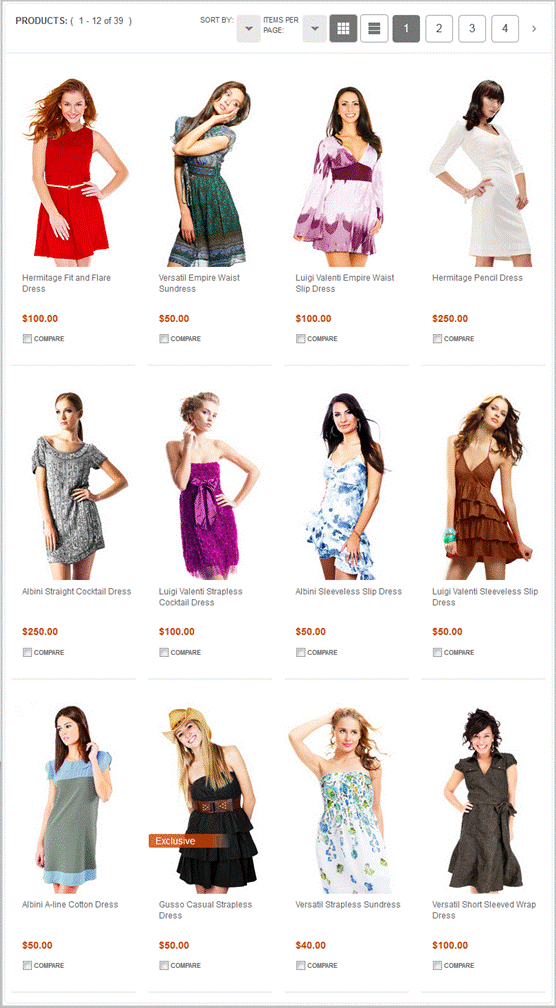
Sample Output

Example
<div data-widget-type="wc.Grid" data-widget-options=“{‘columnCountByWidth’: {‘0’:1,’301’:2}}”></div>Options
- columnCount
- (Integer) The number of columns in the grid. The default value is 1. You do not have to specify columnCount if rowCount or columnCountByWidth is specified.
- rowCount
- (Integer) The number of rows in the grid. You do not have to specify rowCount if columnCount or columnCountByWidth is specified.
- columnCountByWidth
- Determines the column count based on the screen width for building a responsive table. For
example, if screen width is 1000 px and columnCountByWidth is
{"300": 2, "500": 3: "800": 4}, the column count is set to 4 since the screen width is greater than 800. - elementSelector
- (String) The elements in the grid. The default value is
"div.grid-element". - useColumnWrapper
- (Boolean) Determines whether wrappers are used.
- columnWrapperClass
- (String) Determines the CSS class to add to the column wrapper div elements. The default value
is
"grid-column-wrapper".