Content Template theme layouts | HCL Digital Experience
In addition to the column and grid layouts available with the Portal theme, a few four-row layouts were created to work with the Content Template Catalog theme extensions. They are based on six-column and four-column grids.
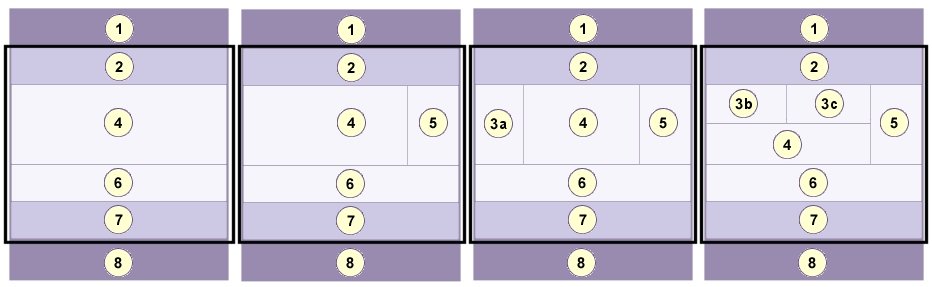
These are the layouts that are installed with the Content Template, as they appear on desktop devices.

- Header
- Leader
- Navigation section
- Image Gallery
- Content summary
- Main content section
- Sidebar column
- Ribbon
- Follower
- Footer
- CTC: 1 column 4 rows
- This layout is a full-width design that uses the full-page width in the main content area of the page. This is used on the main landing page of the CTC demo site.
- CTC: 2 column with header and follower
- This layout is the most commonly used layout. It is a 4/2 split based on a six-column grid. The larger column displays the main content of the page and the smaller column contains auxiliary information.
- CTC: 3 column with header and follower
- This layout is used exclusively in the Sections templates. It is a 1/2/1 split based on a four-column grid. The first column provides navigation that is required for the nested content structure of the Sections template. The large column displays content and the last column shows auxiliary information.
- CTC: 2 column with split top area in main column, header and follower
- This layout is used by the offerings template. The first column of the third row contains an image gallery, content summary, and a section for the main content.
The CTC layouts are responsive. This means that on tablet and mobile devices the layouts will progressively change from displaying multiple columns to displaying a single column, as the screen size becomes smaller. This ensures that all of the page content fits on the device screen without requiring the user to scroll horizontally.
You can create other layouts with different grids by copying these layouts and adding the additional styles to the theme stylesheet.