Video Teaser | HCL Digital Experience
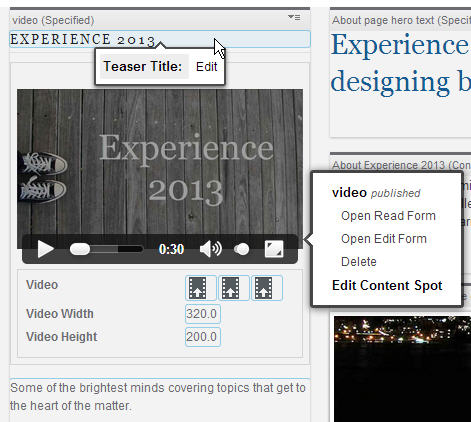
This portlet is used to display a video.
The CTC Demo uses a video portlet on its About page.

Video usage
For support on desktop and mobile devices, videos can be encoded in the different formats that are supported by the HTML5 video element. The following table shows which video formats each browser supports.
| Browser | MP4 (H.264/ACC) | WebM (VP8/Vorbis) | Ogg (Ogg Theora/Vorbis) |
|---|---|---|---|
| Google Chrome | Yes | Yes | Yes |
| Microsoft™ Internet Explorer 9 and higher | Yes | No | No |
| Mozilla Firefox | Yes for version 21 or higher | Yes | Yes |
| Opera | Yes for version 25 or higher | Yes | Yes |
| Safari and Mobile Safari | Yes | No | No |
Note: Internet Explorer does not support the video tag for versions
before Version 9. If users have older versions of Internet Explorer,
you must also set up Adobe Flash Player to play videos. Add the Flash
player as a file resource in Web Content Manager. Then edit the Video
field component in the CTC Design library to add code similar to the
following pointing to the Flash Player to use.
<video>
<source .../>
<!-- Add flash player here -->
<object ... >
<param NAME="movie" value="VIDEO PLAYER" />
</object>
</video>