Defining product-specific swatch images
For certain attributes like Color
, you might want
a product to have its own unique swatch images. If so, you can create
attachments that contain your product-specific swatch images and associate
the attachments with the product. As a result, the product-specific
swatch images are used on storefront product pages instead of the
generic swatch images for the attribute.
Before you begin
- The product and SKUs to which you want to assign product-specific swatch images exist in the catalog.
- The attribute and its values are already set up in the attribute dictionary, and they are assigned to the product and its SKUs.
Procedure
For swatches that are managed in Watson Content Hub:
What to do next
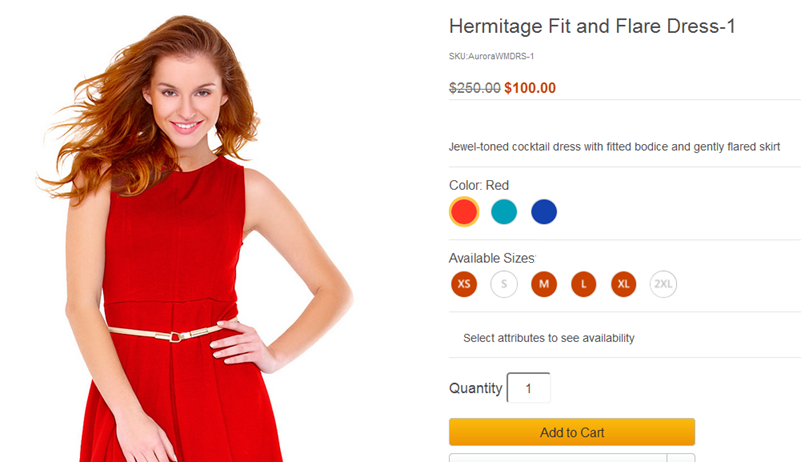
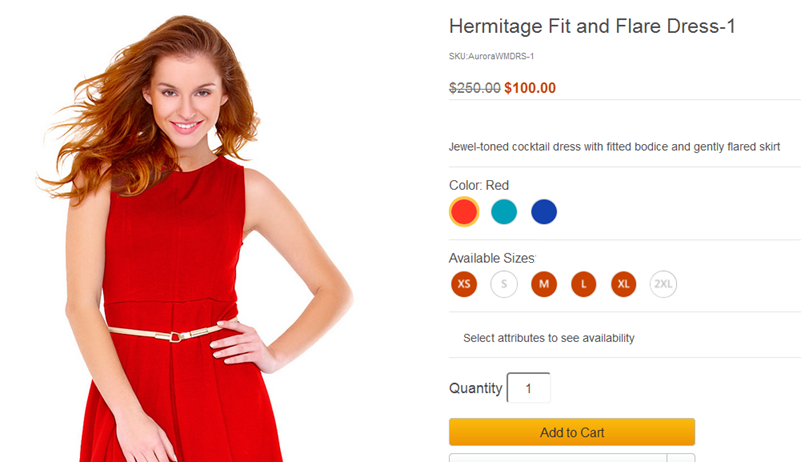
For
example, the following screen capture shows a product with swatches for colors and sizes, with both
enabled and disabled values displayed: