Example layout for multiple category pages
You can build a flexible layout that can render
more than one category page. In this example, six category pages share
a layout and use the same widgets, but certain widgets display content
that is specific to each category. Creating this kind of layout can
save you time, and can ensure that a set of category pages have a
consistent design.
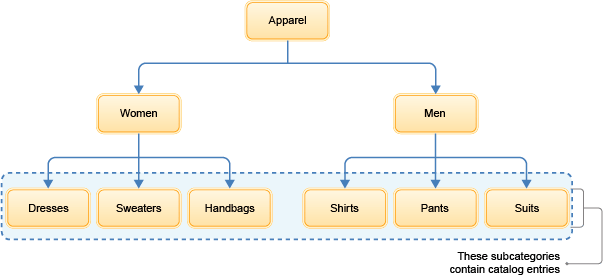
The layout in this example can render all six of the category pages shown in the shaded area:

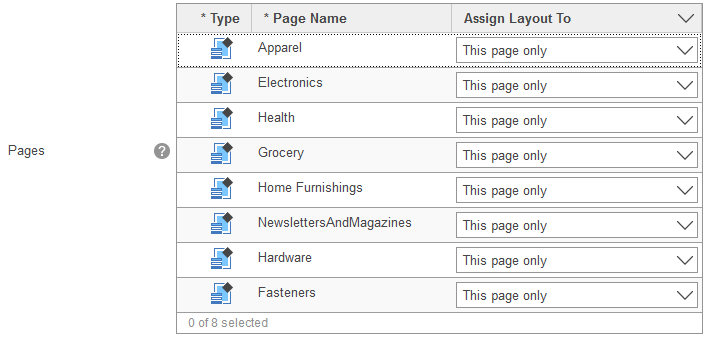
Layout assignment
To set up this layout assignment, each category is added to the Pages table on the Manage Layout tab:
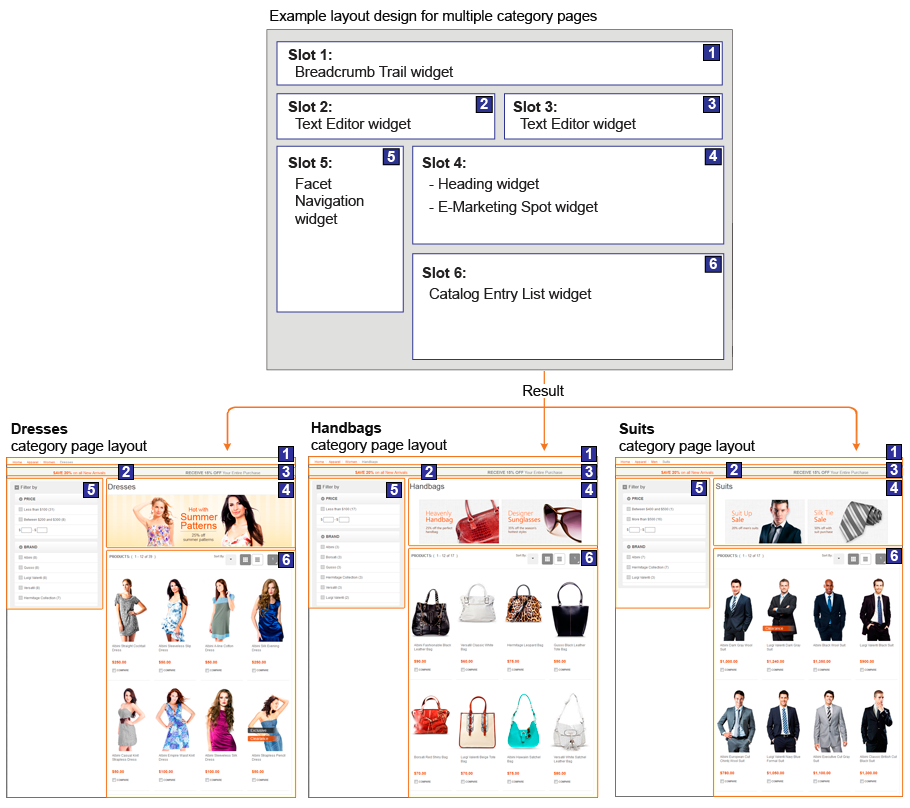
Layout design
In this example, the layout contains seven widgets in six slots. This single layout can be used to render all six category pages (only three pages are shown in this illustration):
To achieve these results, the slots are populated with the following widgets and content:
| Slot | Result that you want to achieve | Widget used | How to define the widget content to achieve the result |
|---|---|---|---|
| 1 | Display the breadcrumb trail to the specific category on each page. | Breadcrumb Trail widget | The widget automatically retrieves the breadcrumb trail to the page. |
| 2 | Display the same ad copy on all six category pages. | Text Editor widget | Paste the HTML code containing the ad copy directly in the widget. |
| 3 | Display the same ad copy on all six category pages. | Text Editor widget | Paste the HTML code containing the ad copy directly in the widget. |
| 4 | Display the name of the specific category on each page. | Heading widget | The widget automatically retrieves the name of each category to use as the page heading. |
| 4 | Display a different ad on each category page. | E-Marketing Spot widget | Choose the Page-specific e-Marketing
Spot option. By choosing this option, each category page
that uses this layout will contain a unique e-Marketing Spot that
you can populate with a category-specific ad. For each e-Marketing
Spot, you can use the Marketing tool to do one or both of these things:
Result: Each category page displays a different ad in slot 4. |
| 5 | Display the applicable facets on each category page. | Facet Navigation widget | The widget automatically retrieves the list of facets for each category page. |
| 6 | Display the applicable list of catalog entries on each category page. | Catalog Entry List widget | The widget automatically retrieves the list of catalog entries that belong to each category. |