Creating image resource sets
About this task
There are two types of image resource sets: horizontal and vertical.
Use a horizontal image set to create an image that appears to change depending on its state. For example, when a user passes the mouse over an image you might want it to appear to light up. To effect this, create a second image in the set and adjust the background color of the graphic. You may also want the image to appear to get darker as the user clicks on it, and dimmer once it has been clicked.
Use a vertical image set for icons you are adding to the bookmark bar on the Notes®, Domino® Designer, and Administration client. The bookmark bar can display small, medium, or large icons provided that the image resources for those icons are part of a vertical image set. A vertical image set includes an icon in three different sizes. To set the size for icons on the bookmark bar, users choose File - User Preferences. At the "Bookmark icon size" setting on the Basics page, they can choose Small, Medium, or Large.
To create a horizontal image set
Procedure
- In a graphics program, copy and modify an image to create
a series of images in different states.
All of the images must be the same size.
- In a single GIF, BMP, or JPG file, line up the images horizontally and separate them with a one-pixel-wide well or line.
- Create an image resource from the graphic file.
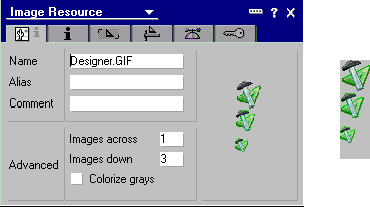
- Double-click the image resource in the list of image resources in the Work pane.
- On the Basics tab of the Image Resource Properties box,
enter the number of images across in "Images Across."
The number of images corresponds to the number of states you are using. The four images map to the four states as follows:
Images across property to select
State
Position of image used
1
Normal image
First position
2
Mouse-over image
Second position
3
Selected image
Third position
4
Mouse-down image
Fourth position
Note: The order of the states is predetermined and cannot be changed. However, if you want to take advantage of only two of the states, for example, if you want to use a different image in the normal state (the first position) only, copy the second image two or three times so that the different image is in the first position.
Results

To create a vertical image set
About this task
To create a vertical image set:
Procedure
- In a graphics program, copy and modify an image to create
a series of images in different states.
All of the images must be the same size.
- In a single GIF, BMP, or JPG file, line up the images vertically, with a one-pixel-wide well between each one.
- Create an image resource from the graphic file.
- Double-click the image resource in the list of image resources in the Work pane.
- On the Basics tab of the Image Resource Properties box, enter the number of images down in "Images Down."
- Create a background for the images.
Results

To use the image set on the Web
About this task
When you are using a horizontal image set in a Web application, select the option "Web browser compatible" on the Basics tab of the Image Resource Properties box. The "Web browser compatible" option appears only when the number of images across (entered on the Basics tab of the Image Resource Properties box) is greater than 1.
If you are not using multiple images in a Web application, deselect this option to save space in your application.