Adding a web application design
When you want to create tests for web applications that are in the early stages of development, you can do so by adding designs of the applications. You must first upload the images of wireframes as part of the application configuration process. You can use these configured applications that are associated with their wireframes to generate tests through recording.
Before you begin
- Read about the design driven testing feature. See Overview of design driven testing.
- Read about application configuration for Web UI tests. See Configuring applications for tests.
- Verified that you have the application designs of 1080 x 720 or higher resolution in the .jpg, .jpeg, or .png format.
- Ensured that the total size of the images that you select for each upload must not exceed 50 MB.
Procedure
- Go to the UI Test perspective.
-
Click the Application Configuration icon
 in the
toolbar.
in the
toolbar.
A browser window opens and the Application Configuration page is displayed. The page displays the list of all applications that you have configured in Test UI. You can use the filters to view the applications based on the type.
-
Click Add, and then select Web for the
application type.
The Add web application window is displayed with two tabs - Details and Design.
-
Enter the following details of the web application in the
Details tab:
- URL: Planned or actual URL of the web application for which
you are uploading the designs.
You can enter any value by prefixing it with a protocol such as http or https. For example,https://hostname. The value need not be a fully qualified domain name (FQDN) at this stage of application configuration.
- Name: Name of the web application.
- Version: Version number of the web application.
- Description: Information about the web application.
- URL: Planned or actual URL of the web application for which
you are uploading the designs.
- Click the Design tab.
- Click + Add Design to upload more designs.
- Browse and select the .jpeg, .jpg, or .png files from your local drive, and then click Open.
-
Click Add.
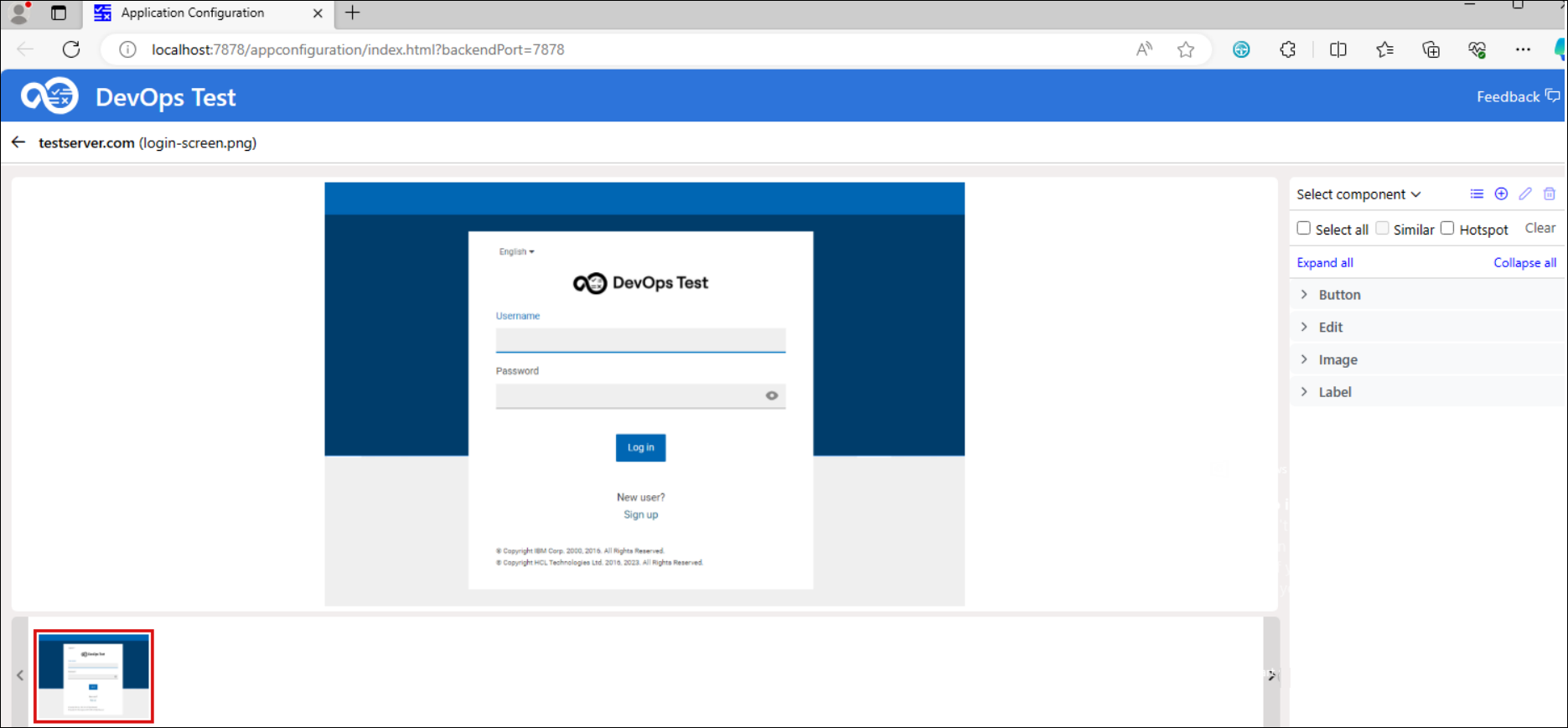
The design images are uploaded and the identified controls on the pages are displayed.

Results
You have added the web application design and it is listed on the Application Configuration page.
What to do next
- Review the controls identified on the designs and edit them as required by clicking
the Design editor icon
 which is inline with the name of the application. See Editing a web application design.
which is inline with the name of the application. See Editing a web application design. - Edit the details of the application and add or delete designs by clicking the
Edit icon
 which is inline with the name of the application.
which is inline with the name of the application. - Delete the application if it is no longer required by clicking the
Delete icon
 .
.