Overview of design driven testing
Design driven testing (DDT) is a dynamic feature that leverages machine learning capabilities to enable you to start the testing phase in the early stages of development of web applications.
You can now provide wireframes or screen captures of a web application instead of the URL of the deployed application to configure them for testing. DDT recognizes UI controls on these images of the application designs that you have provided. You can validate the identified UI controls and also modify them if required in the design editor screen. If any of the controls are not identified, you can add such controls with an appropriate label. Since DDT uses machine learning capability, the accuracy improves through more iterations.
The applications configured with designs can be used to record tests in the Virtual Client window. After you record the tests, you can refine the test steps in the test editor. When the real application is deployed, you can run the tests. Also, if you run the tests with guided healing option enabled, you can replace the screen captures with the latest ones.
DDT accelerates testing activities by advancing the testing phase in a product release cycle.
Guidelines for using DDT:
-
You must use .jpg, .jpeg, or .png images of 1080*720 or higher resolution to upload designs of web applications. The total size of the uploaded images must not exceed 50 MB.
-
After the images are uploaded and processed by CDIS service(BE), the Design editor page displays the identified controls. You must then validate all the controls and the associated labels.
-
If any control not identified, then add it by selecting the correct control type.
- If the Content field is empty for any of the identified controls, check whether the content is available under the Label category. You must not add the Content value manually if the associated Content is listed under Label.
-
Keep adding the designs iteratively to improve the accuracy of controls that are detected.
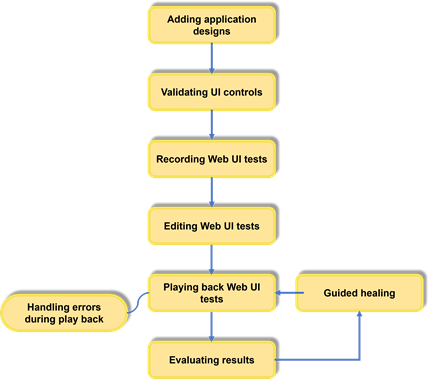
Standard task flow of design driven testing for Web UI tests
The diagram shows the standard task flow of design driven testing for web applications using Test UI.