Recording a Web UI test by using application designs
You can generate a Web UI test from the UI Test perspective by recording the user actions on the application designs that are configured on the Application Configuration page.
Before you begin
You must have completed the following tasks:
- Added a web application design. See Adding a web application design.
- Validated UI controls on the web application design. See Editing a web application design.
- Read and been familiar with project creation and test recording in the UI Test perspective. See Creating a Test Workbench project and Recording a Web UI test.
- Ensured that the display scaling is 100% in the Scale and layout settings of the system.
Procedure
- Go to the UI Test perspective.
-
Click or click the New Test From Recording icon
 on the toolbar.
The New Test From Recording wizard is displayed.
on the toolbar.
The New Test From Recording wizard is displayed. - Click Create a test from a new recording.
- Select Web UI Test from the Test Nature list.
- Optional: If you are recording sensitive data, click Recording Encryption Level and select the encryption level to record.
- Click Next.
- Optional:
If you did not create a test project earlier, click the Create the parent
folder icon
 to create a test project.
to create a test project.
-
Type a name for the test, and then click Next.
The Select Client Application page is displayed.
-
Select Application Design, and then click
Next.
The Select an Application Design page is displayed.
-
Select an application design from the list, and then click
Finish.
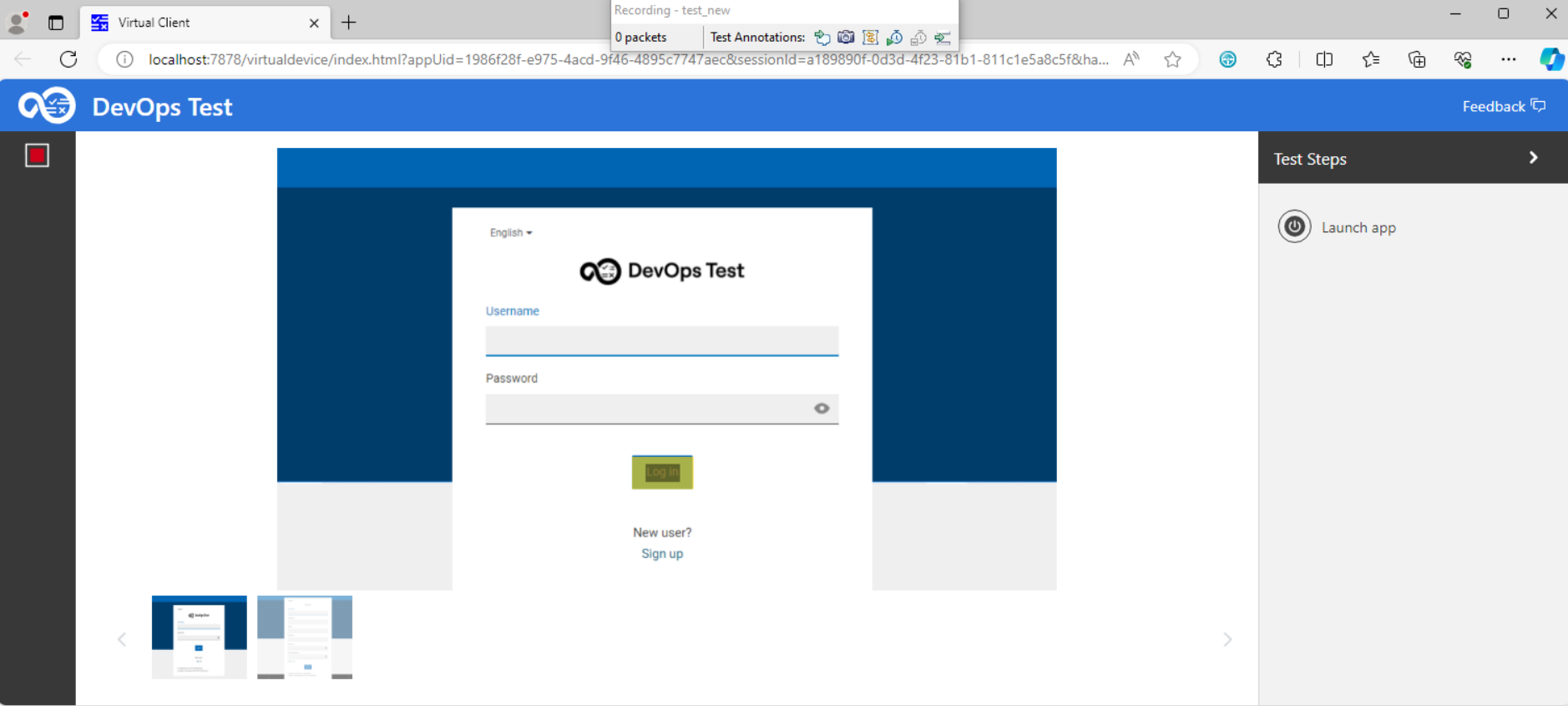
The Virtual Client window opens with a configured design in the default browser.

-
Click the UI controls and perform user actions on the design to record test
steps.
The actions are listed in the Test Steps panel on the right side.
- Optional: Click either the next image in the bottom navigation pane or the hotspot to navigate to the next screen to record user actions if the application has multiple screens.
-
Stop the recorder by clicking the Stop icon
 in the left pane of the
Virtual Client window after you complete all actions.
The Test Generation dialog is displayed with a confirmation of test generation from the recording.
in the left pane of the
Virtual Client window after you complete all actions.
The Test Generation dialog is displayed with a confirmation of test generation from the recording. - Click Open Test to view the test steps or Close to close the Test Generation dialog.
What to do next
You can perform any of the following actions:
- Edit the test in the test editor to add the missing labels and modify the steps as required. See Editing a test that uses application designs.
- Run the test if the web application is deployed and available to run. You must enable self healing or guided healing when you run the test to update the test with the actual screens of the application. See Running a Web UI test.