JavaScript 陳述式圖形
JavaScript™ 追蹤的陳述式圖形區段顯示陳述式之間的資料流。
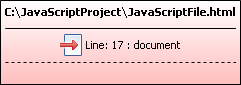
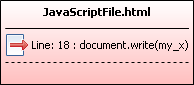
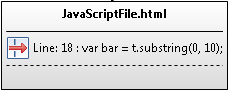
在圖形內,每一個陳述式都是矩形,它提供下列資訊:
- 受影響檔案的路徑和檔名。如果下一個陳述式位於相同檔案中,只會列出檔名。
- 包含該陳述式的行號。
- 感興趣的程式碼區段(若有的話)。
- 如果矩形是紅色,則陳述式是來源及/或接收槽。
- 如果矩形是灰色,則陳述式是一個污染傳播者。
- 陳述式的浮動說明會提供更詳細的資料。
有箭頭的線條代表陳述式之間的資料流。
| 符號 | 說明 |
|---|---|
 |
污染資料的流程 |
 |
來源(紅色):可能為不可信資料來源的陳述式。 |
 |
接收槽(紅色):可能容易遭到污染的資料所影響,或是使用上可能有危險的陳述式。 |
 |
污染傳播者:將污染傳播到一或多個參數、回覆值或這個指標的陳述式。 |
提示:
- 在「追蹤」視圖中,將滑鼠游標移到圖形中的追蹤節點上,會提供節點的相關資訊。
- 可收合視圖中的兩個左畫面(輸入/輸出堆疊畫面和資料流畫面),使圖形呼叫曲線的檢視更容易。如果要收合這些畫面,請選取隱藏樹狀結構視圖箭頭按鈕。如果要顯示這些隱藏的畫面,請選取顯示樹狀結構視圖箭頭按鈕。
- 請移動捲軸,來放大及聚焦在細部,或縮小以看得更多。將滑鼠指標移至縮放捲軸可提供現行縮放比例。如果要放大到最大層次,請按一下縮放至 200%。如果要縮小到越遠越好,請按一下適當縮放。
