Running multiple Web UI and compound tests simultaneously
To maximize test coverage in the shortest possible time, you can set up distributed testing and run several Web UI tests and compound tests simultaneously on several remote computers, for several operating systems and browsers.
Before you begin
See Accelerating the test effort with distributed testing for requirements for testing on remote agents.
Procedure
-
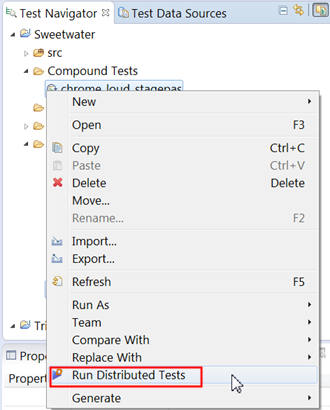
In the Test Navigator, right-click a folder that contains multiple Web UI tests,
compound tests, or both, and click Run Distributed Tests. (Only Web
UI tests can be included in the compound tests.) If the tests reside in different folders,
use multi-select to select the individual tests before right-clicking. You can also
right-click a Project to select all of the Web UI tests in that project.

-
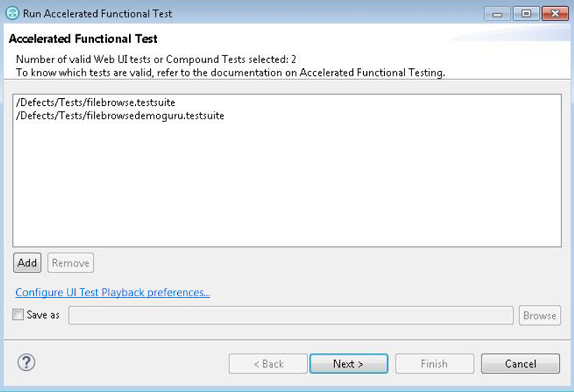
In the Run Accelerated Functional Test window, review the lists
of tests that are queued up for the test run. In the following example, one single test
and one compound test are selected. Add or remove any other tests to run and click
Next.
 Note: To rerun the same set of tests, select Save as check box to save the Web UI or compound tests as a test asset.
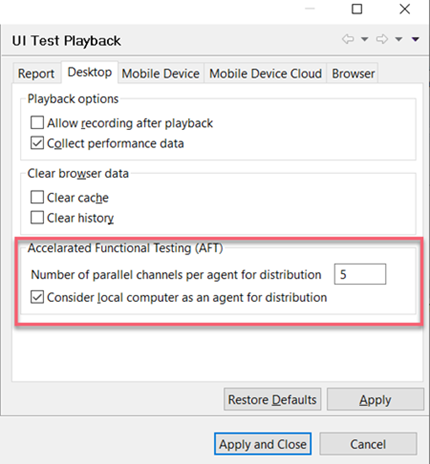
Note: To rerun the same set of tests, select Save as check box to save the Web UI or compound tests as a test asset.If necessary, click Configure UI Test Playback preferences to modify the Accelerated Functional Testing (AFT) preferences.

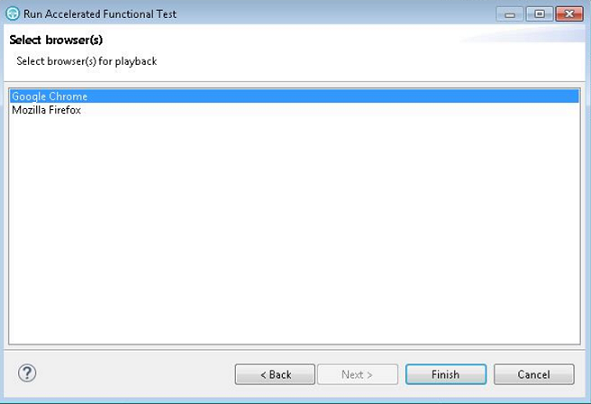
-
Select the browser that will be used for test playback, either Google Chrome or Mozilla
Firefox, and click Finish.

The selected web browsers open and the test is played back. Do not do any action on the web browsers while the test is playing back. The statistical and live reports show the live data as the test is played back. You do not need to choose the same browser that was used to record the test.
-
Edit the XML file to add more devices, agents, or devicemode. Refer to the following
sample file.
<?xml version="1.0" encoding="UTF-8"?> <inits> <group> <tests> <test path="/WebUProj/ariesweb1.testsuite"/> <test path="/WebUProj/ariesweb2.testsuite"/> <test path="/WebUProj/ariesweb3.testsuite"/> <test path="/WebUProj/ariesweb4.testsuite"/> <test path="/WebUProj/ariesweb5.testsuite"/> </tests> <devices> <device id="Emulator:Pixel_API_29"></device> <device id="Simulator:iPhone 11 Pro_14.4"></device> </devices> <browsers> <browser name="chrome" id="Apple iPhone 6 Plus"/> <browser name="chrome" id="Google Nexus 5"/> <browser name="firefox"/> </browsers> <locations> <location host="9.113.29.29"/> <location host="9.113.29.30"/> <location host="9.113.29.31"/> <location host="9.113.29.32"/> <location host="civcez228.company1.com"/> </locations> </group> <group> <tests> <test path="/WebUProj/ariesweb6.testsuite"/> </tests> <browsers> <browser name="chrome" devicemode="Apple iPhone6 Plus" headless="true"/> <browser name="firefox"/> </browsers> <locations> <location host="localhost"/> </locations> </group> </inits> -
If you are running tests on emulators and device clouds, edit the XML file to add the
following values:
<browsers> <browser name="<name_of_the_browser>" id="Emulator: <device_name>"/> <browser name="<name_of_the_browser>" id="<device_cloud_name>: <device_name>"/> </browsers>For example,<browsers> <browser name="Chrome" id="Emulator:Google_Pixel_7_Pro"/> <browser name="Chrome" id="BrowserStack : Google Pixel 7 Pro"/> </browsers>
Results
After the test run completes, there is a single UI Test report for all the tests. To view a functional report, you must generate it manually by right-clicking a report in the Results folder and clicking Generate Functional Test Report. The Resources tab in the statistical report is empty because a Web UI test does not monitor resources.