Example plug-in
A plug-in consists of one or more steps. A step represents a unit of functionality that can be user-configured and combined with other steps into a process. Creating a plug-in consists in defining its individual steps and then grouping them together for presentation in HCL Launch.
Plug-in steps are run by an agent that is installed in the target environment. This means that plug-ins can be written in any scripting language as long as the agent can access the required scripting tools on the host.
In this section, we examine the mechanics of plug-ins by examining a plug-in step in detail. The example plug-in that we use is FileUtils, which contains several steps that are related to file manipulation. The FileUtils plug-in is shipped with HCL Launch.
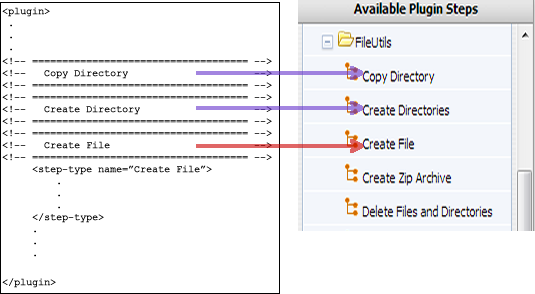
Each plug-in step is an individually configurable object in the editor. In the following illustration, you can see some of FileUtils' individual steps in the process editor.

We examine the Create File step in this example.
Create File is straightforward and (as the name implies) creates a
file.
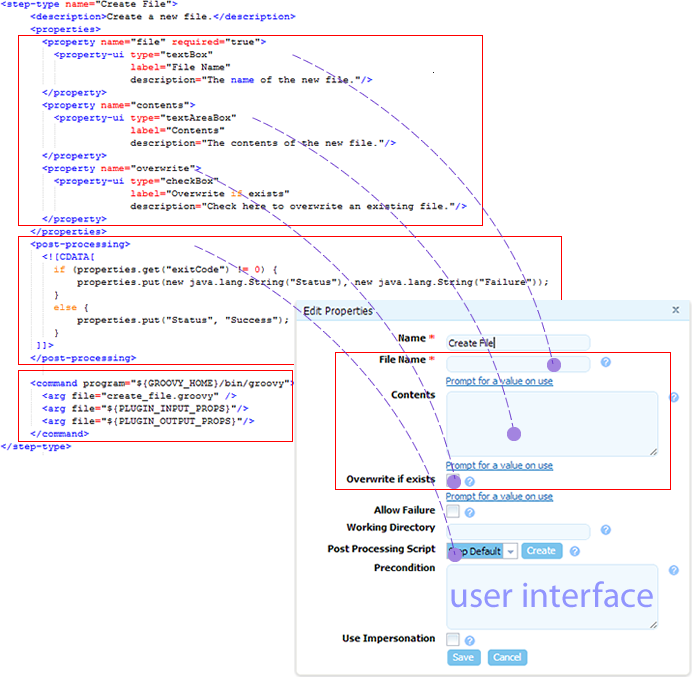
Each step (step-type element) has the same structure:
propertieselement can contain any number of<property>child elements; property values can be supplied at design time or runtimepost-processingelement provides error-handling and sets property values that can be used by other stepscommandelement performs the step's function. The function can be defined completely by the element, or be constructed in part or entirely from the step's properties at design time or runtime
The following figure illustrates the structure of the Create File step.