Adding a view control
An XPage view control is used to display information from a defined view. The control that you create in this lesson lets you display data from the SiteList view.
About this task
Procedure
- From Container Controls, select and drag View onto the XPage.
- In the Select Data Source for View window:
The window looks like this screen capture.

- Click OK.
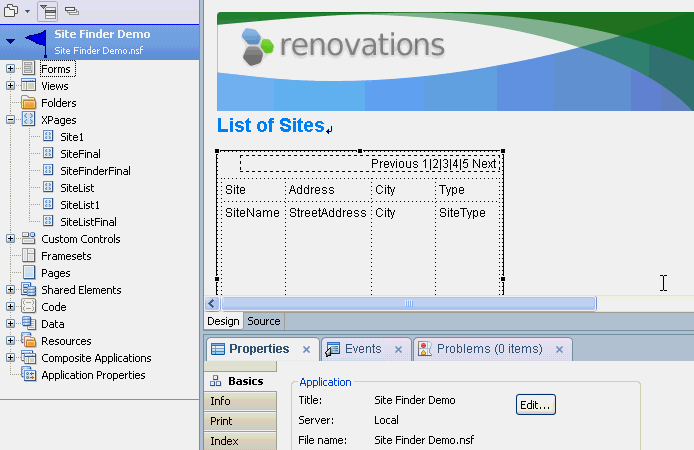
A table representing the view displays. The four columns represent the view columns, and two rows represent the column titles and the column contents. The first row contains a pager control that lets the user navigate through the data in the view.
- Adjust the view control:
- To resize the columns, select both rows in one column by clicking the cell in the first row and pressing the Shift key while clicking the second cell, and then drag a handle on either cell.
- Select the entire header row by clicking on the first cell and pressing the Shift key while clicking on the remaining cells in the row. Press Ctrl+B or use the font properties to make these cells bold.
- Allow users to open a document when clicking it in the
first column of the view control:
- Click inside the left cell at the end (SiteName).
- On the Properties tab in the bottom pane, click Display.
- Select Show values in this column as links.
The page looks like this screen capture.

- Link the view control to the editing page.
- Click the view control so that the entire view is in focus.
- On the Properties tab in the bottom pane, click View.
- From the At runtime, open selected document using drop-down list at the end, select Site1.
- Save and preview the page.
- Close the browser.