Swagger UI
A live version of the WebSphere Commerce REST API is available in a web browser on your WebSphere Commerce test server using the Swagger UI. It is composed of a set of static HTML, CSS, and JavaScript that dynamically documents the available REST API on the WebSphere Commerce test server.
Important:
- For security reasons, Swagger should not be exposed in your live production environment.
You can restrict it from being exposed in the following ways:
- If the REST API ports are not required to be exposed externally, ensure that they are blocked by
your firewall rules. These ports include
8006, and3738. - If you need to expose these ports:
- Disable the REST Discovery API for the WebSphere Commerce Server. For more information, see Enabling and disabling the REST Discovery API.
- Ensure that you configure your web server to block access to the following swagger endpoints:
- https://hostname:3738/search/resources/swagger
- If the REST API ports are not required to be exposed externally, ensure that they are blocked by
your firewall rules. These ports include
- The Swagger UI is provided to you as-is. It contains the WebSphere Commerce REST API and other information that is related to the Swagger backend. Customizing the Swagger UI, for example, to display custom resource handlers, annotations, or extra data is not supported.

Where:
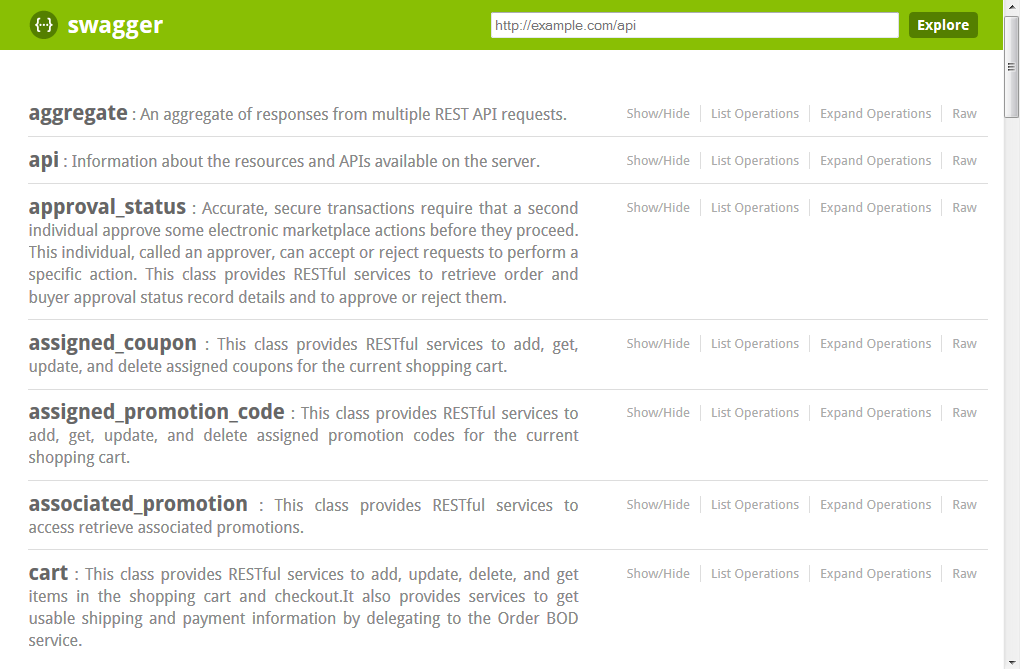
- Each resource handler class is displayed with a short description of the service.
- Show/Hide expands or collapses the API content of each class.
- List Operations displays a summarized view of the API content, where a row is displayed for each method's path, with a short description of the service.
- Expand Operations displays an expanded view of the API content, where rows are displayed for each method's response class, parameters, and status codes. The API can be dynamically tested by selecting Try it out! in the expanded view.
- Raw displays the raw information that the Swagger UI uses to populate the page.