Access HCL Digital Asset Management | HCL Digital Experience
This section provides the steps on how to access HCL Digital Asset Management and use it as a central platform to store and include rich media assets. Using the HCL Digital Experience 9.5 Digital Asset Management features, users can upload, browse, and search for media files, edit images and metadata, and manage collections and media access,
Prerequisite
- For Operator-based deployments, see the Install the HCL Digital Experience 9.5 Container components topic for instructions on container components.
- For Helm-based deployments, see the Deploying DX 9.5 applications to container platforms using Helm topic for instructions on deploying applications
Vary: Origin may prevent you from
caching content. To bypass this limitation, your CDN configuration must strip the
Vary header on the way in, to reinstate your ability to cache content.
On the way out, you can append the Origin parameter to the
Vary header when serving a response using 'Modify Outgoing Response
Header'.Access HCL Digital Asset Management from Practitioner Studio
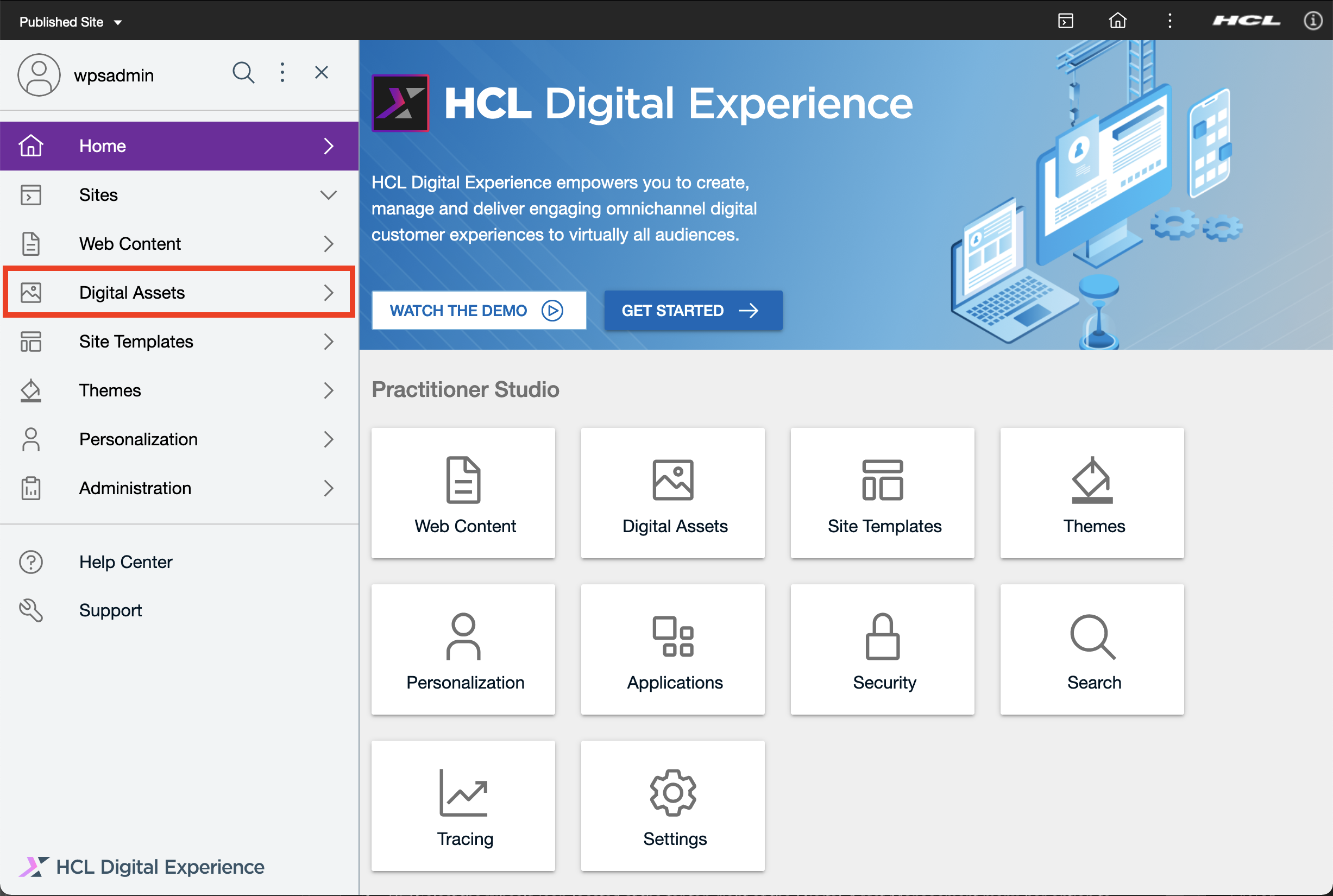
- From your HCL Digital Experience 9.5 Practitioner Studio interface, select Digital
Assets from the navigator as shown below.
Figure 1: Select Digital Assets from the Practitioner Studio navigator 
The HCL Digital Experience 9.5 Digital Asset Management can also be accessed from the Practitioner Studio Digital Assets tile.
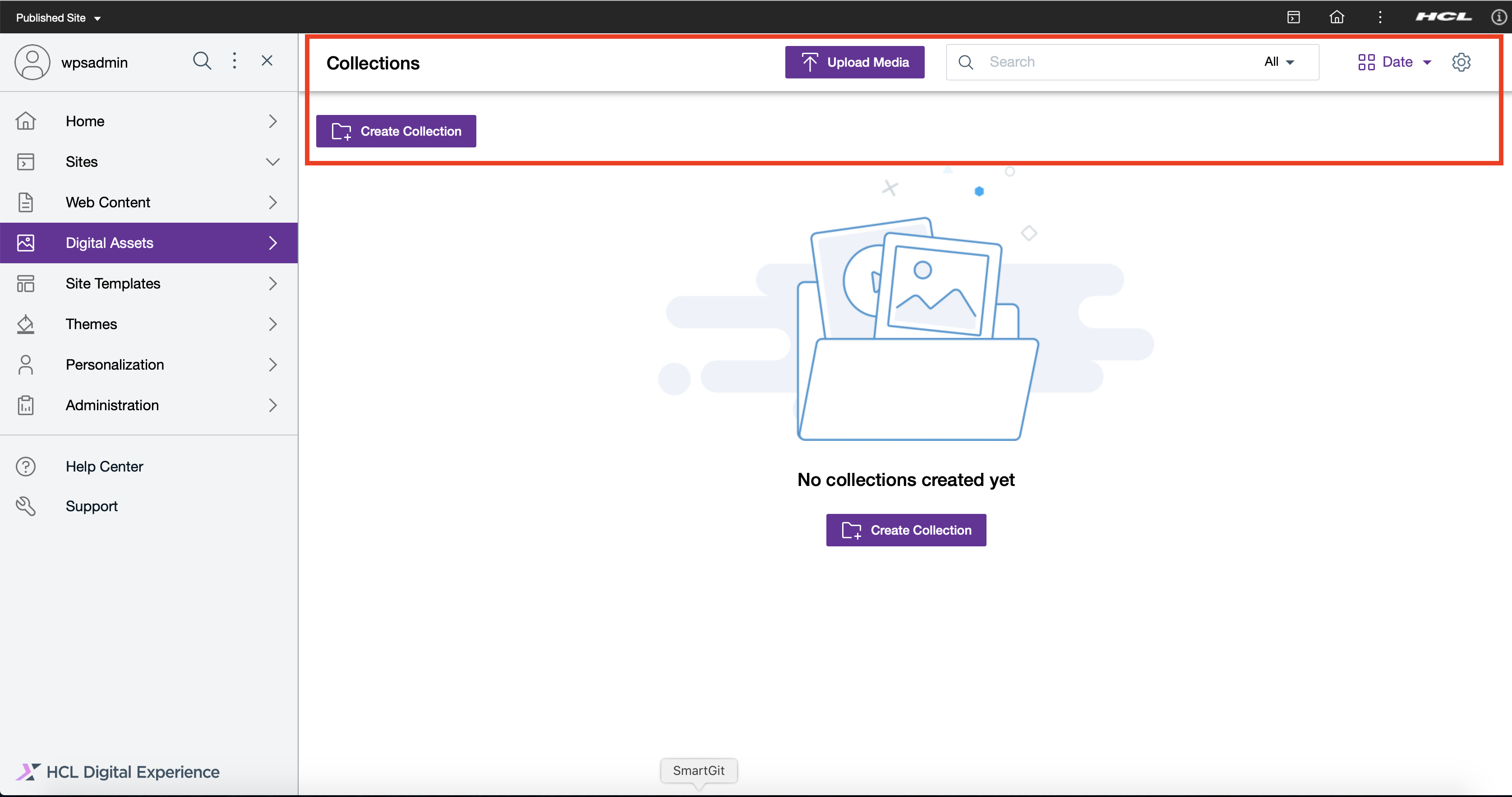
- The HCL Digital Experience 9.5 Digital Asset Management user interface is shown. The
HCL Digital Asset Management features are displayed on the top bar of the page.
Figure 2: HCL Digital Asset Management user interface 
Access HCL Digital Asset Management from Content Composer
Content authors can access Digital Asset Management media items when creating content in Content Composer, or Web Content Manager, working with content templates that include image elements.
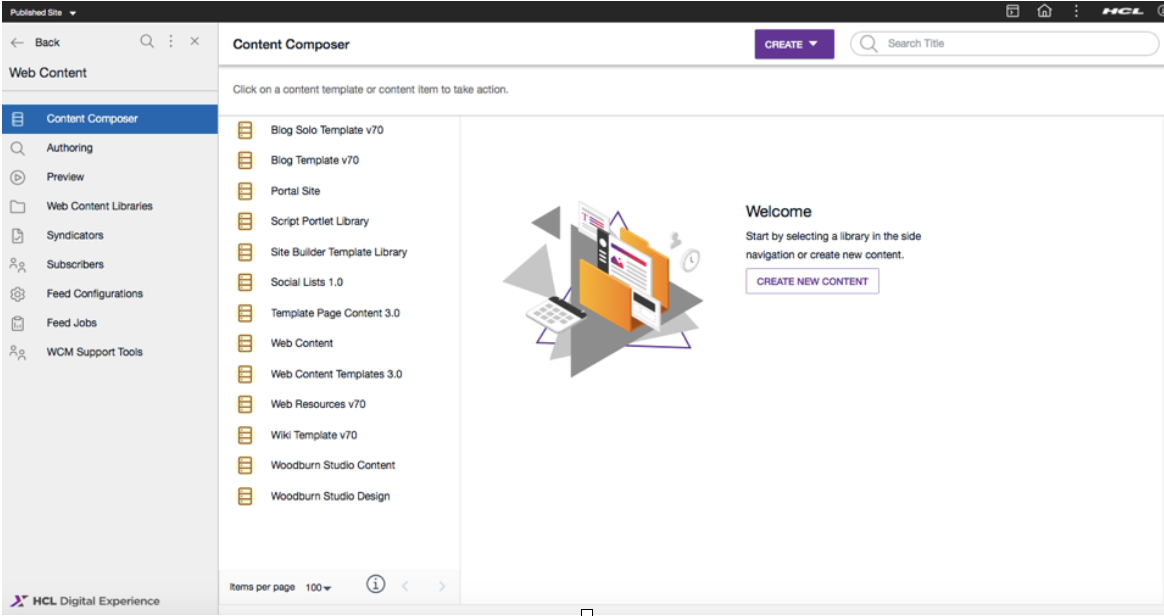
- From your HCL Digital Experience 9.5 Practitioner Studio interface, select Web
Content then Content Composer from the navigator.
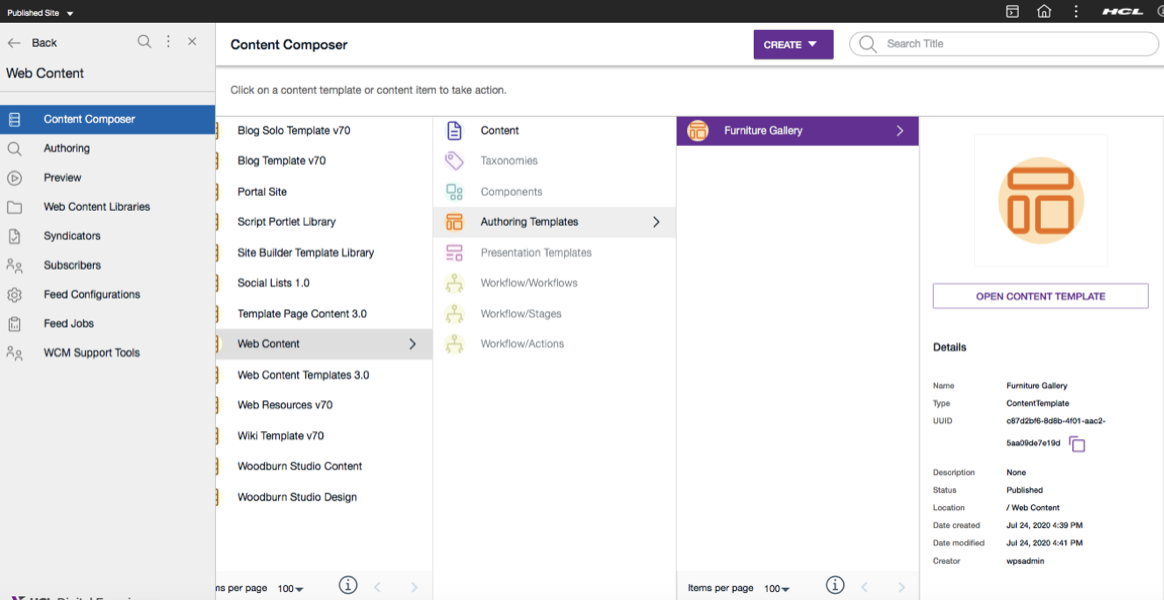
Figure 3: Select Web Content from the Practitioner Studio navigator 
- Select a content template with the Image element configured to it, Furniture
Gallery, in this example.
Figure 4: Selecting a Web Content template with the Image element 
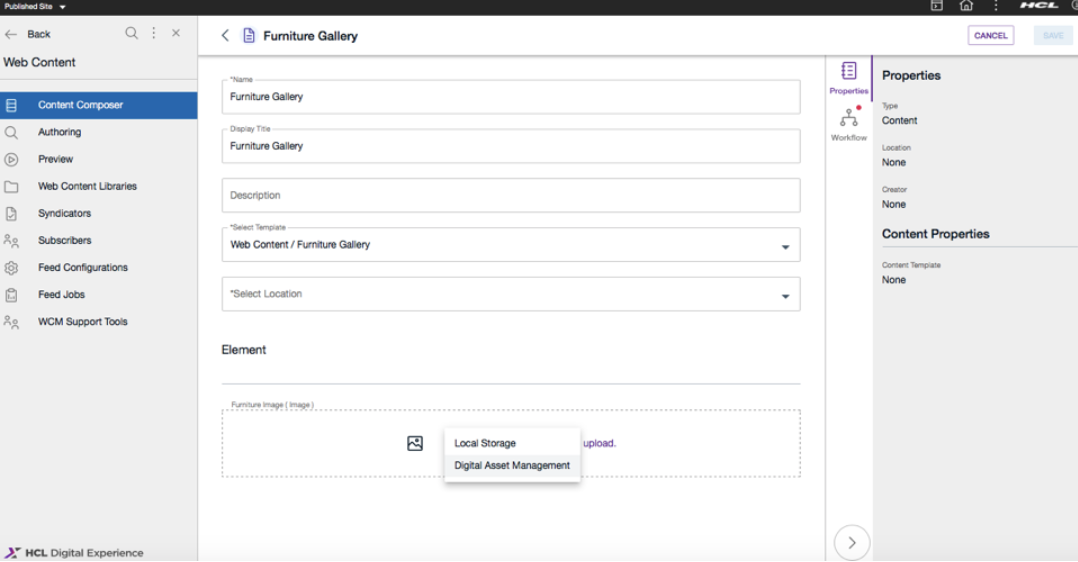
Options are presented in the template Image element to drag and drop an image to the page or access Digital Asset Management (DAM) media items.
- Select the Digital Asset Management source then view the Collections you
have access to. From the available Collection media items, select the item to add
to your content page.
Figure 5: Selecting the media asset from the DAM collection to insert to the web content item 
- Select the Access icon to assign levels for other users to access media items stored within the Collection.
- Complete the remaining elements in the Content item template as required and click Save. Select a Location of your Digital Experience site to present the content item, including the media asset from your Digital Asset Management repository.
Access HCL Digital Asset Management from WCM Authoring Portlet or Inline Editing
Content authors can access Digital Asset Management media items when creating or editing content, components, or content templates in Web Content Manager Authoring Portlet or inline editing. Both image and file components and elements can be configured to use DAM as the source.
- Remove the existing image or file from the content and then select a new image from DAM.
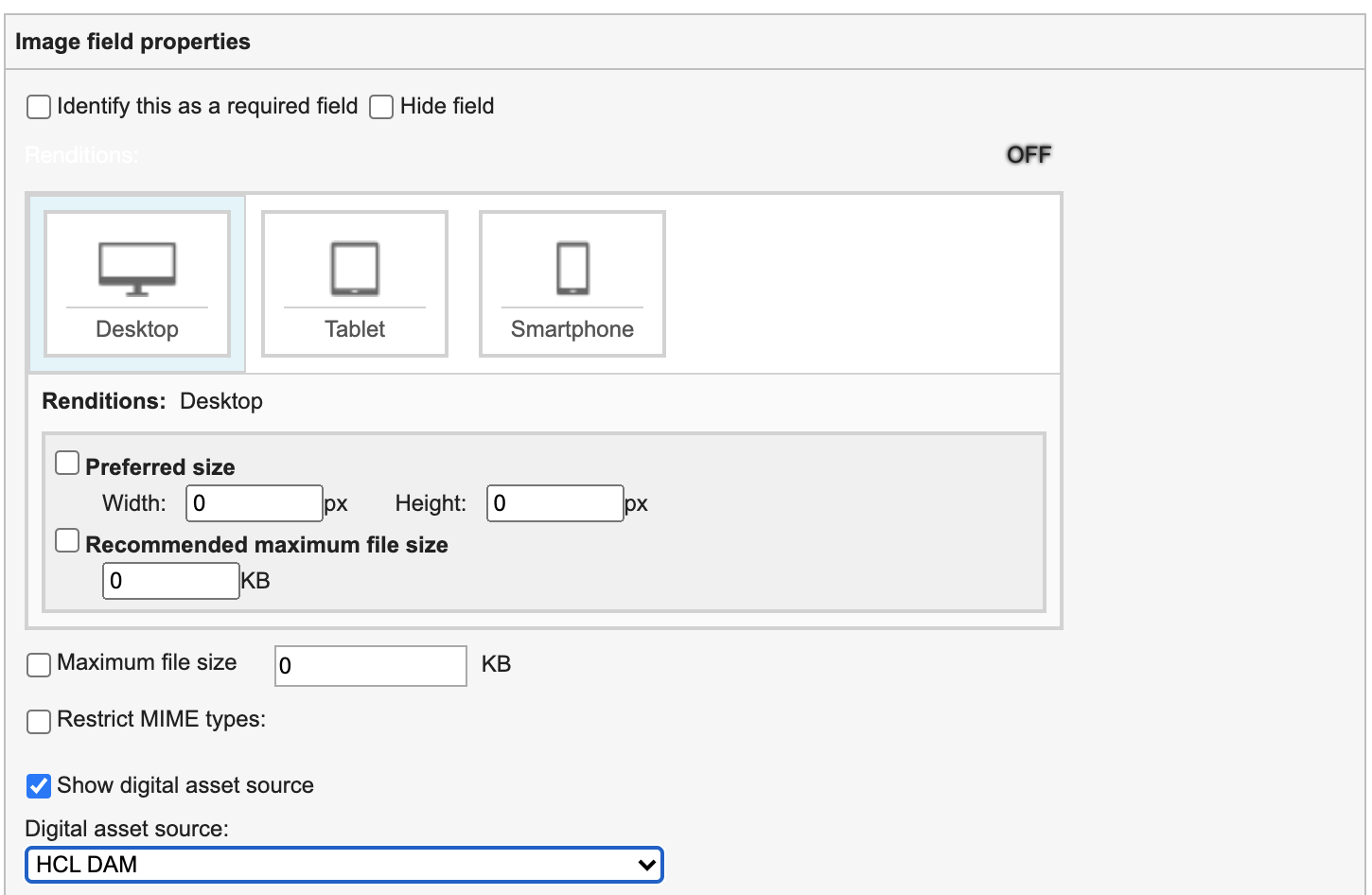
- In the Image field properties window, select the
Show digital asset source check box, and then select
HCL DAM in the Digital asset source drop-down
list.
Figure 6: Image field properties