
Mobile Web starter stores home page
The home page helps customers navigate the store by displaying large, easy to access product areas, with additional departments and featured products available to browse.
It contains highly visible and touch-friendly product image placements provided as e-Marketing Spots, to directly feature content on the home page of the store.The tablet e-Marketing Spot uses the carousel widget to display multiple products.
Screen captures
The home page is available on both smart phone and tablet devices.
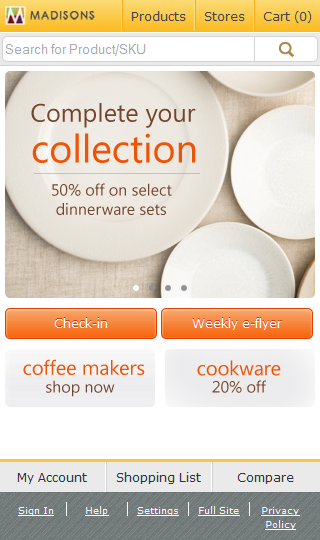
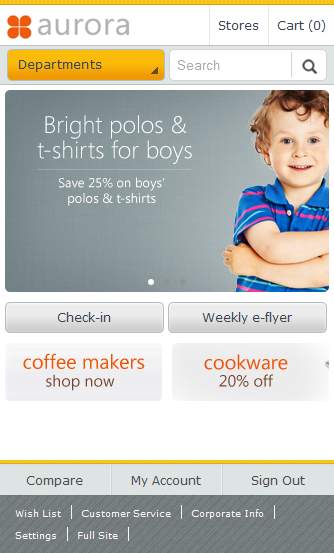
Smart phone screen capture





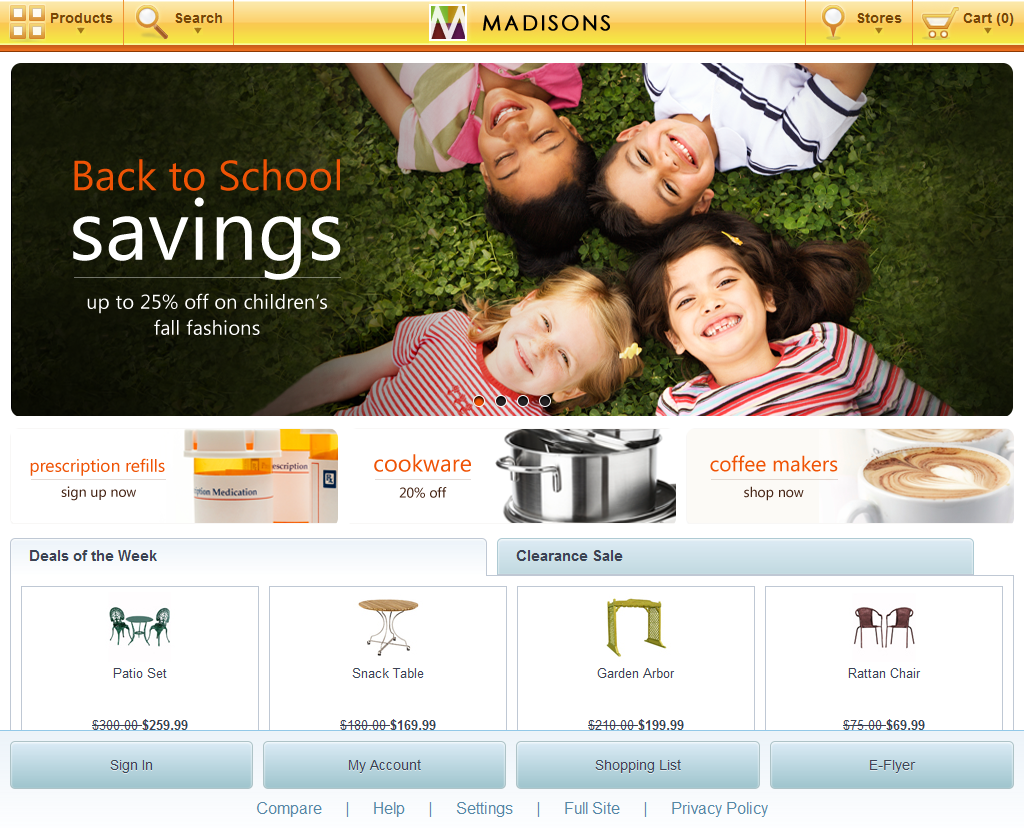
Tablet screen capture



Elements of the home page
The home page contains the following page elements:
JSP files
- mobileHome.jsp represents the smart phone page.
- TopCategoriesDisplay.jsp represents the tablet page.
e-Marketing Spots
The following e-Marketing
Spots are displayed on smart phone devices:
- MobileHomePage
- Mobile20HomePagePrimaryESpot
- Mobile20HomePageSecondaryESpot
- MobileHomePageFeaturedProducts
The following e-Marketing Spots are displayed on tablet
devices:
- TabletHomePage
- TabletHomePagePrimaryESpot
- TabletHomePageSecondaryESpot
- TabletHomePageFeaturedProducts